GE CURRENT
Managing IOT in commercial spaces
The Control Scope Manager app was meant to help Commissioning Agents design, set up, and manage large-scale IOT lighting and devices.
This would also help system operators manage the energy efficiency of these systems and make adjustments to schedules and automations as needed to improve efficiency and cost.
my role: Lead Designer
timeframe: 2017

The client’s ask:
Daintree Networks, a leading innovator in wireless building automation, was acquired but the Current team at GE (General Electric). They approached the design consultancy I worked for at the time (ZURB) with a need to modernize their product, Control Scope Manager (CSM). The internet-of-things (IOT) industry was growing at a fast pace and they needed to keep up with new competitors entering their market. We also wanted to talk to the core user group, Commissioning Agents, to understand where improvements could be made to their experience with the product.
My involvment in the project:
I partnered closely with the team’s CTO, product managers, and engineers to understand the needs and capabilities of the project while collaborating and brainstorming with a design lead to create new, innovative experiences.
I worked on the exploration, user research, design, usability testing, visual design, and front-end development of a few key screens over the course of 12 weeks.
Who is this for?

CORE PERSONA
Commissioning Agent
Through user research interviews I set up and conducted with existing product users, I found that our core persona was the commissioning agent. Their job duties involve overseeing the design, installation, testing, and maintenance of all components, materials, and systems. For the CSM product, their job primarily focused around setting up and testing the IOT system installed in a new or existing large building or site.
OVERALL PROCESS
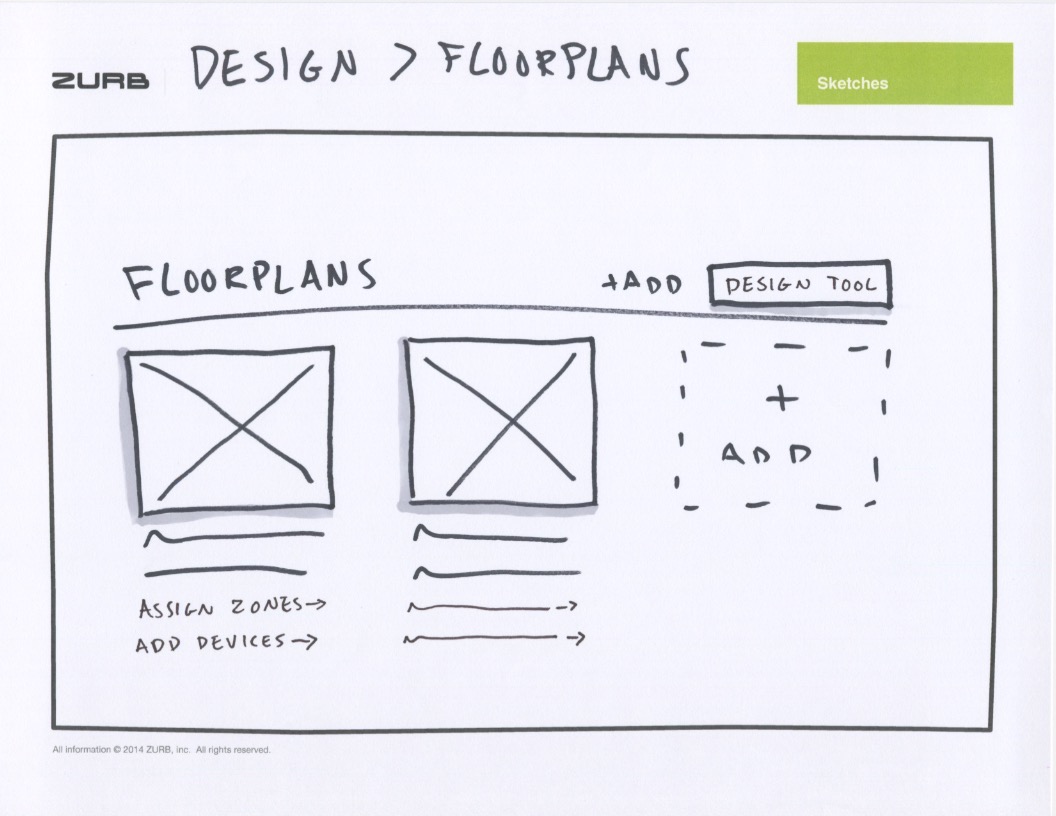
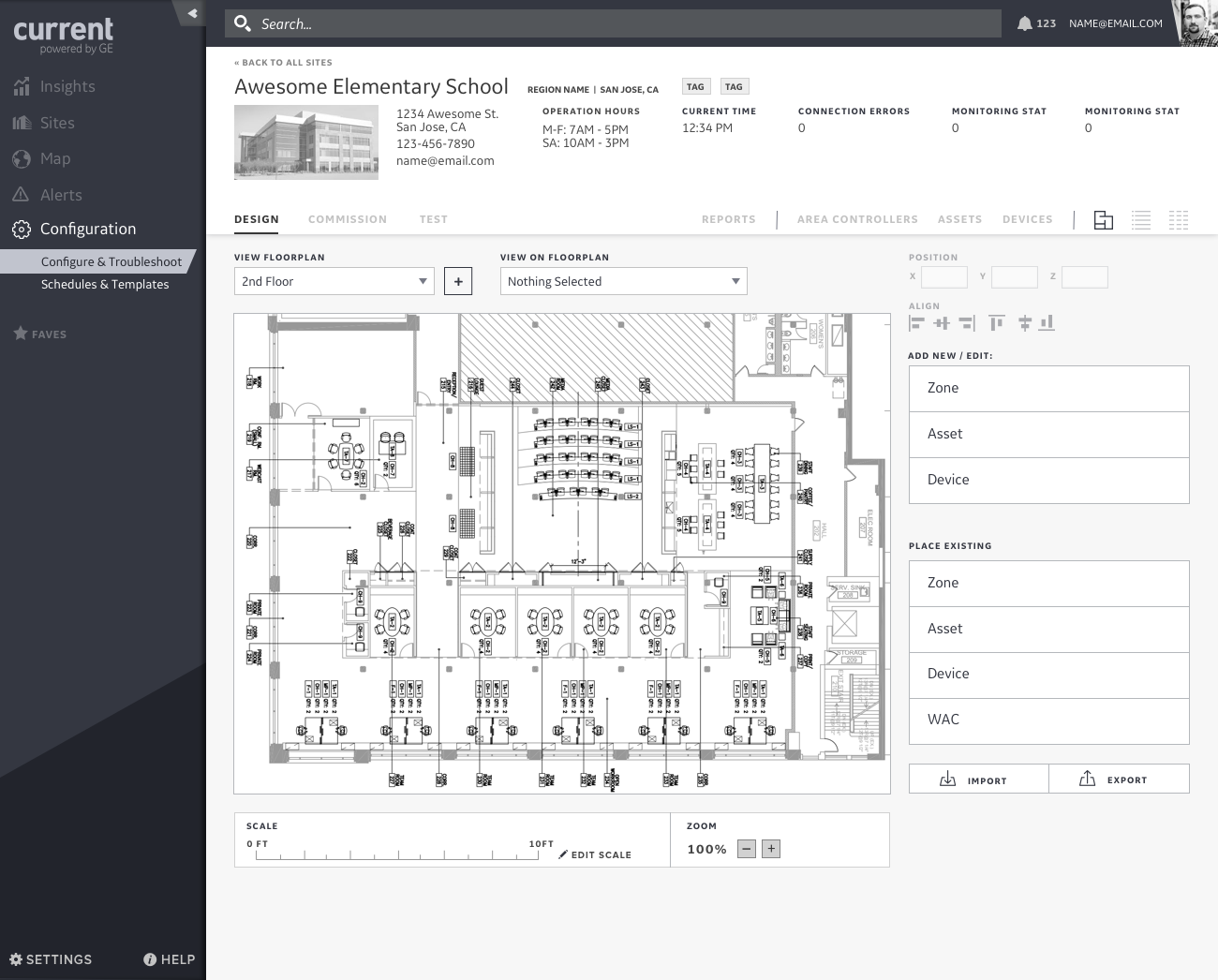
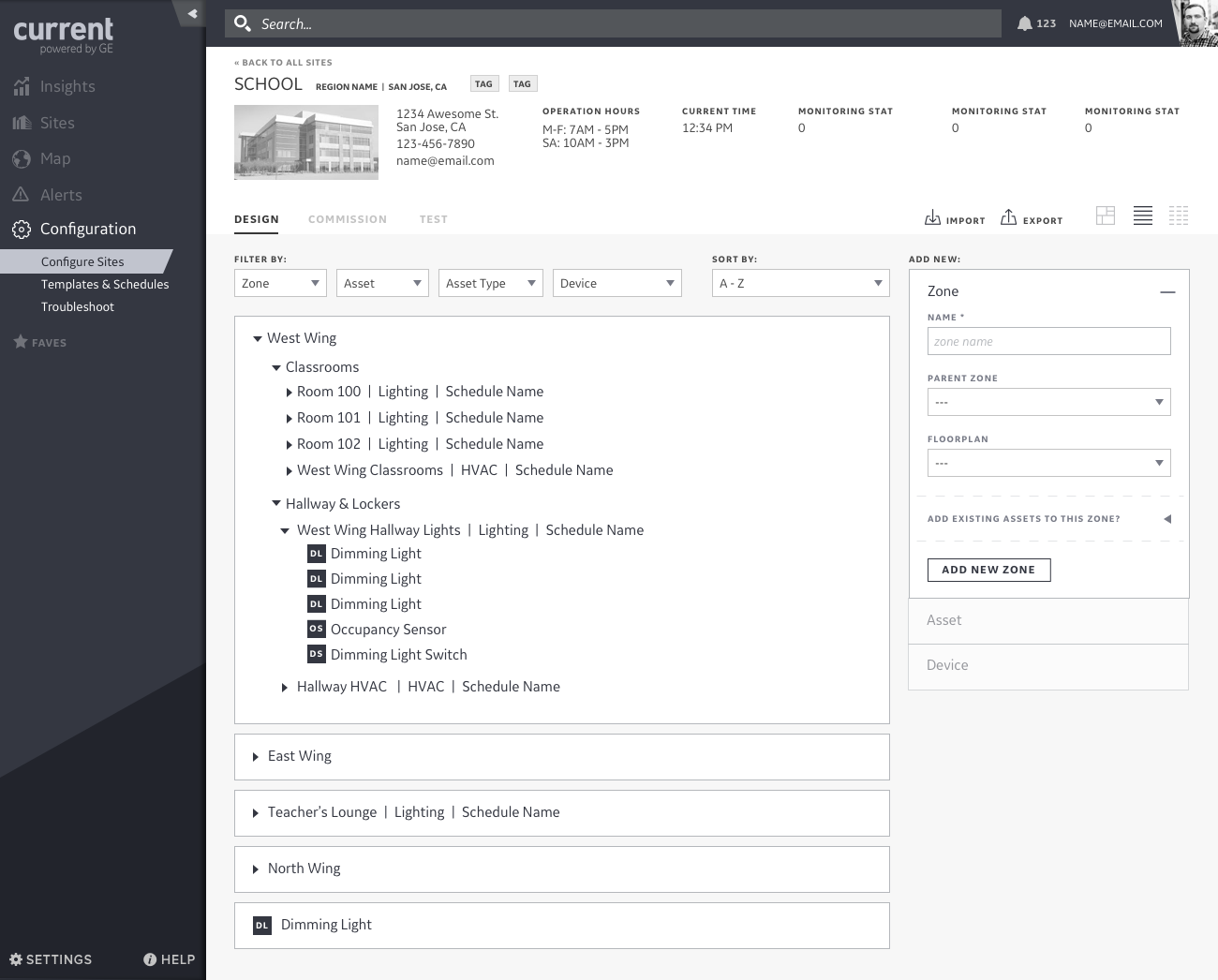
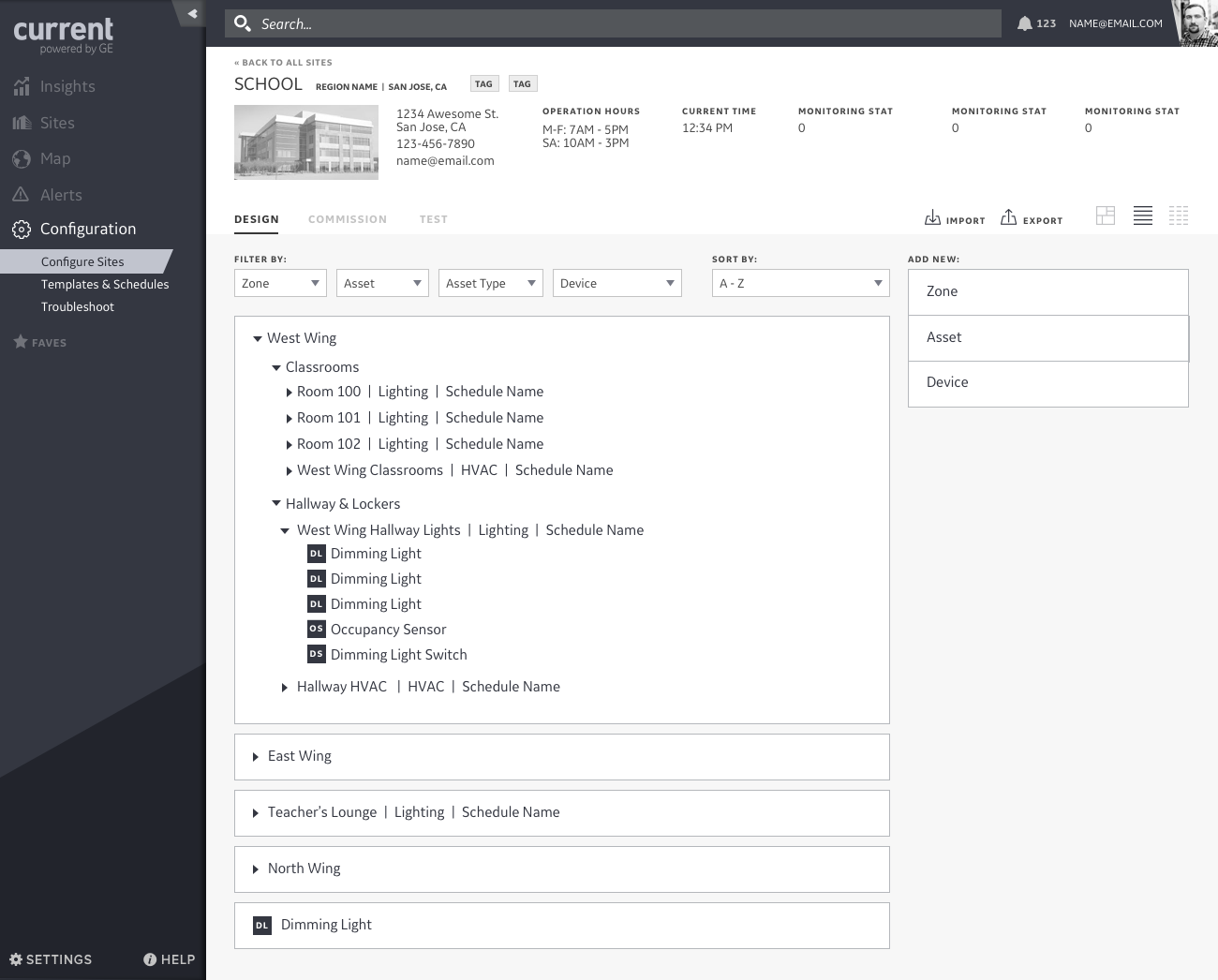
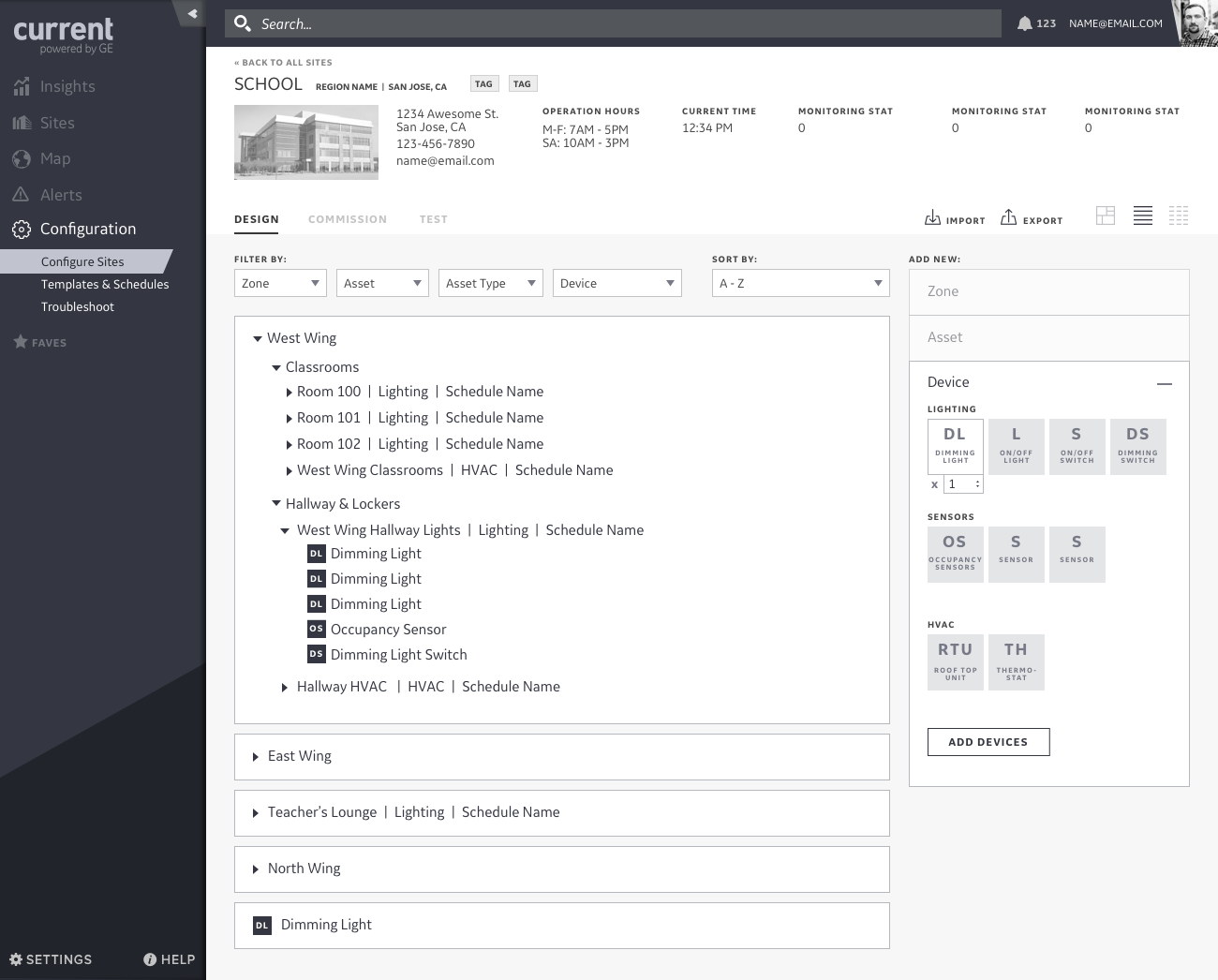
Design
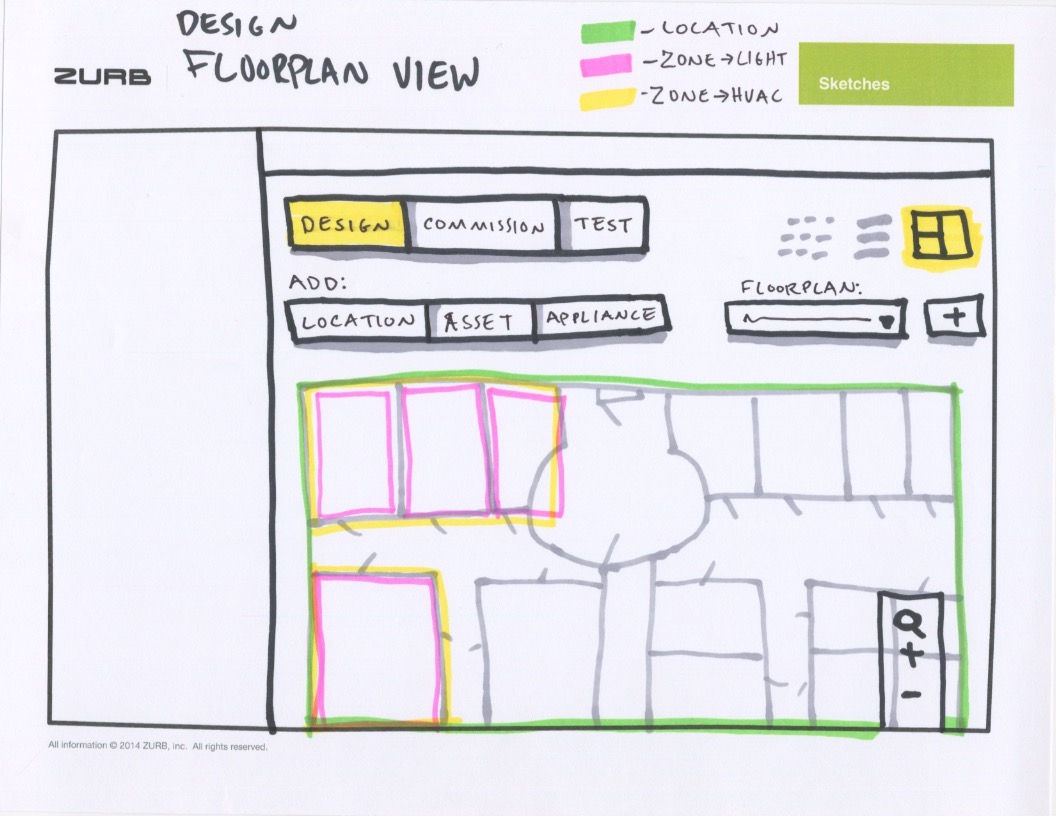
This task could be done by a lighting designer or architect or the commissioning agent. This is where the user needs to see a clear view of the floorplan, create rooms and zones and plan where certain IOT devices would live.
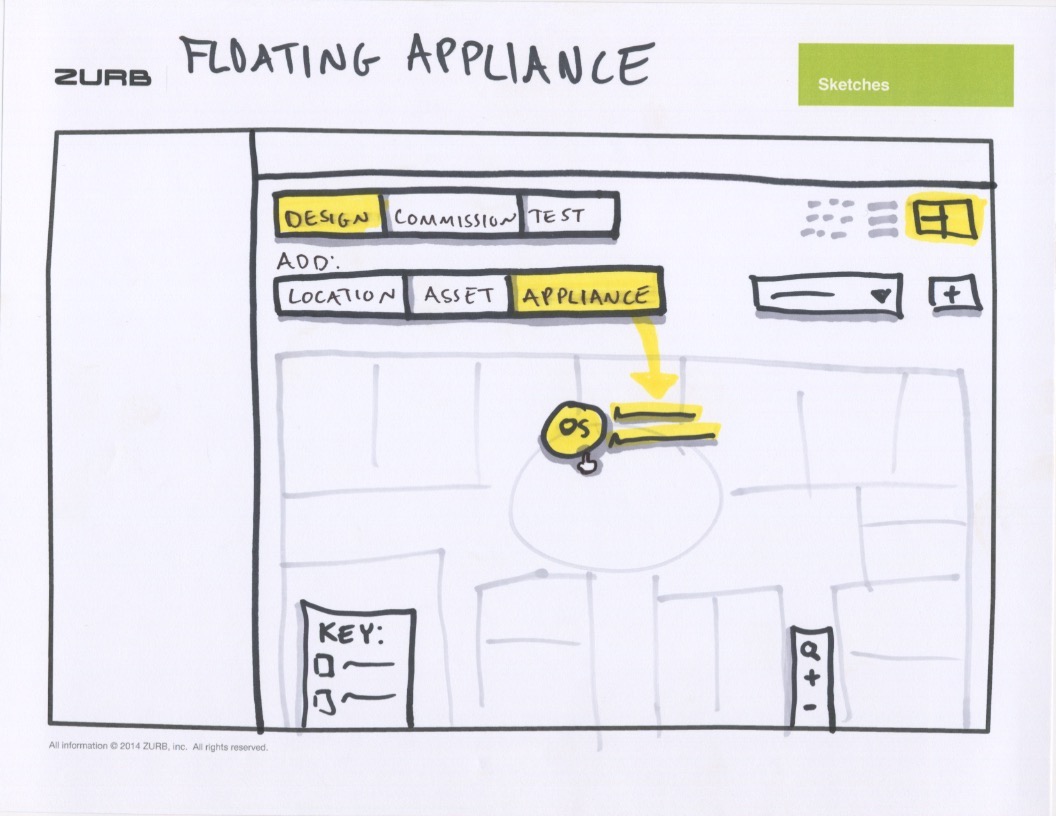
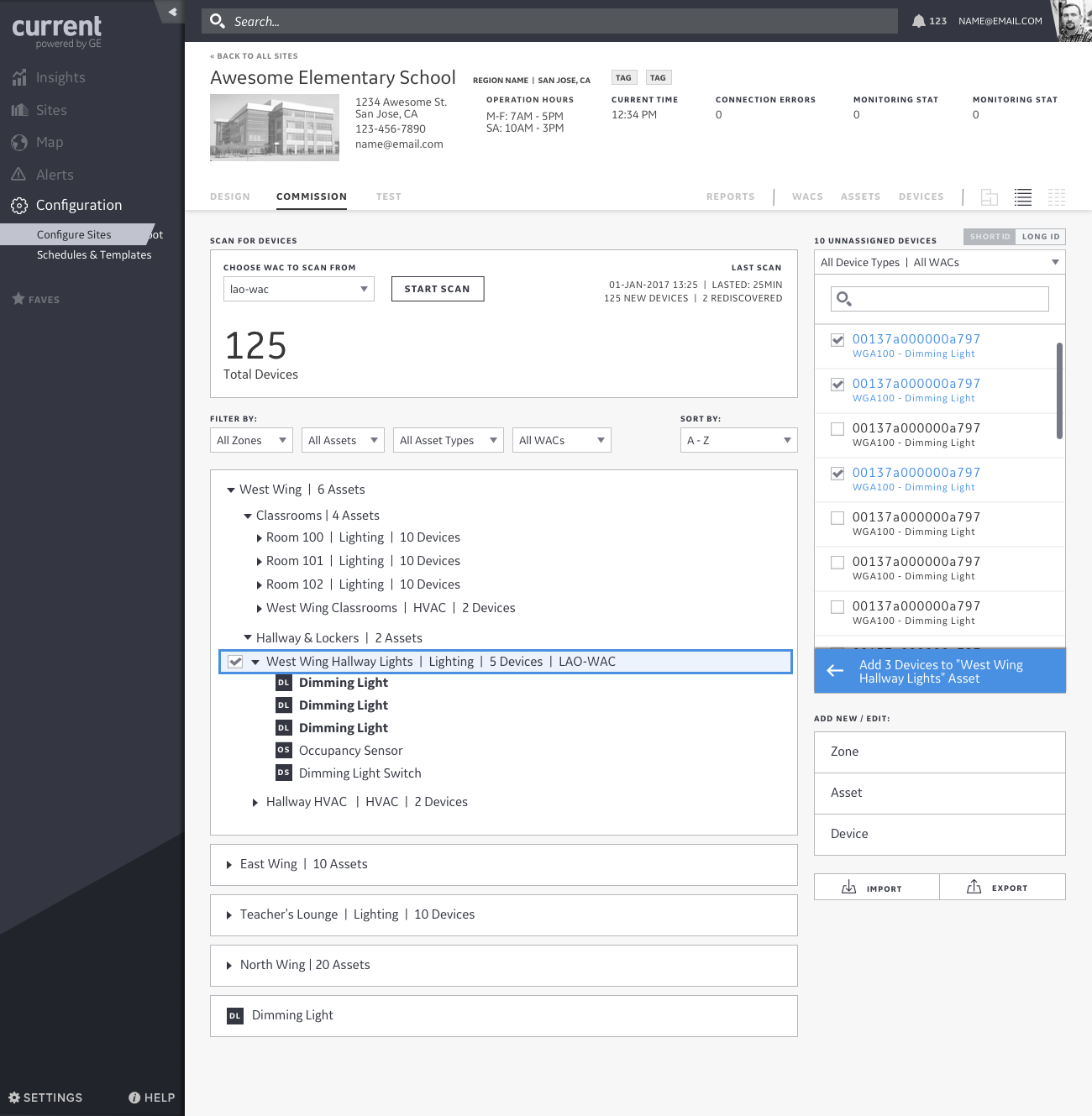
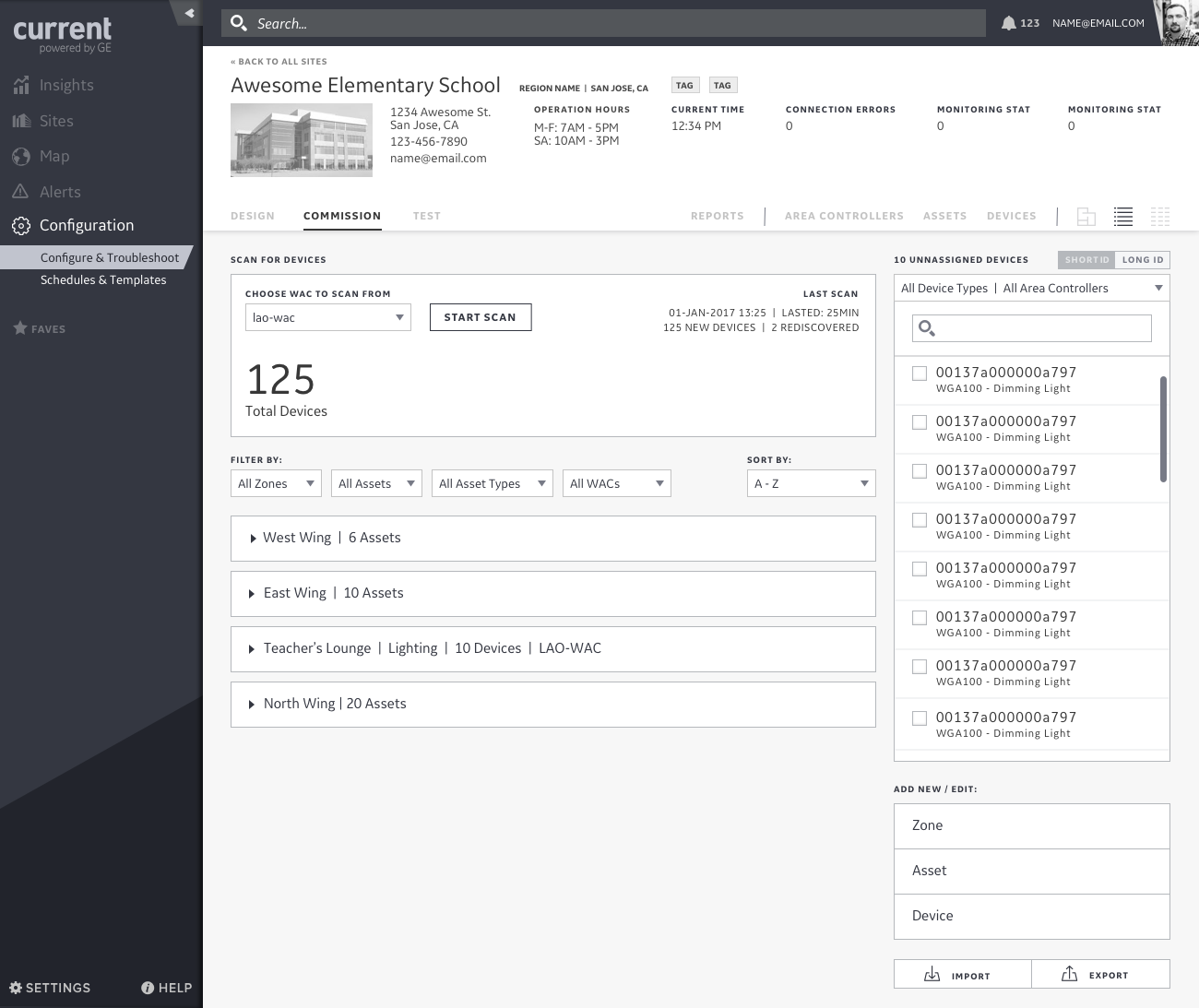
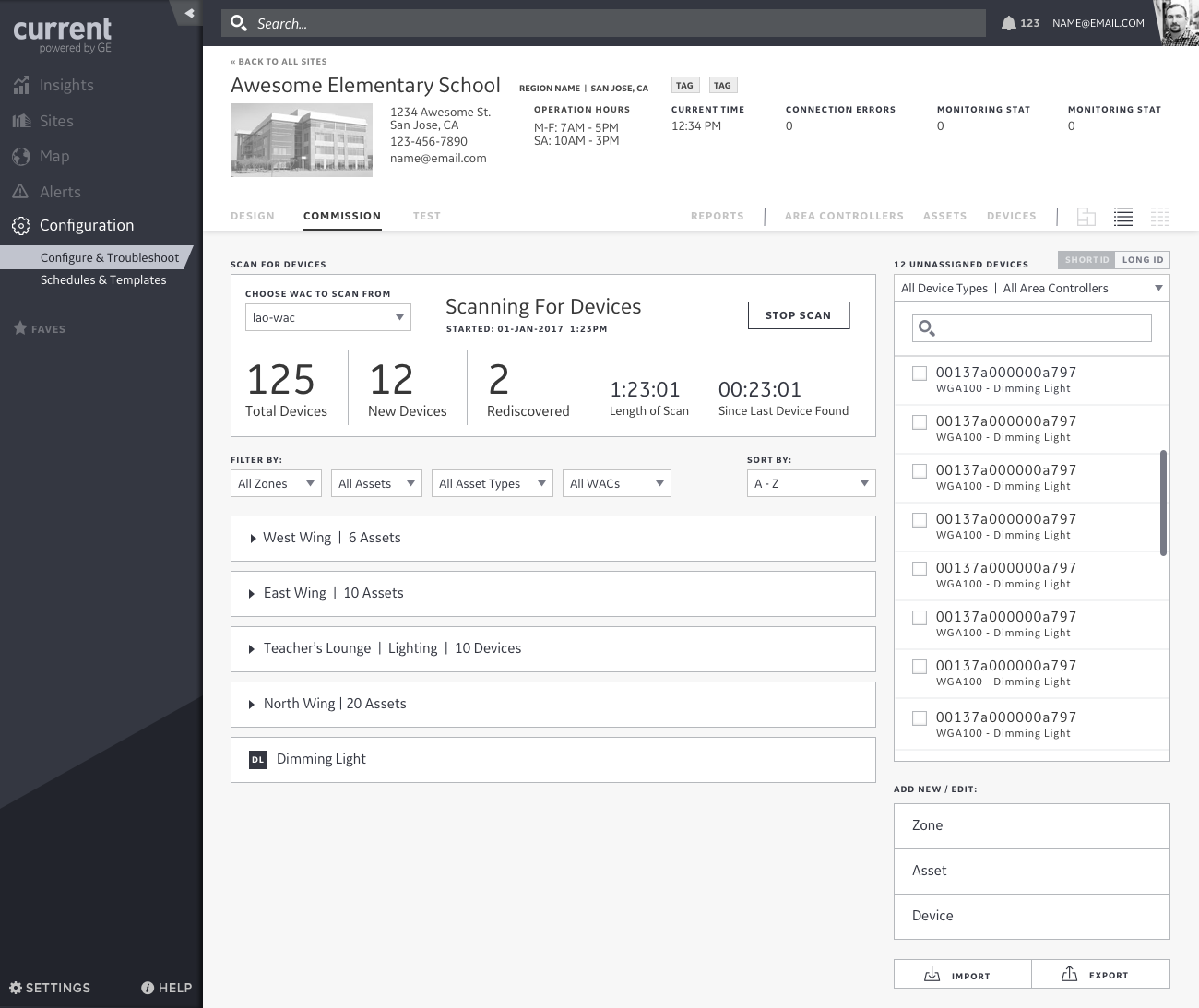
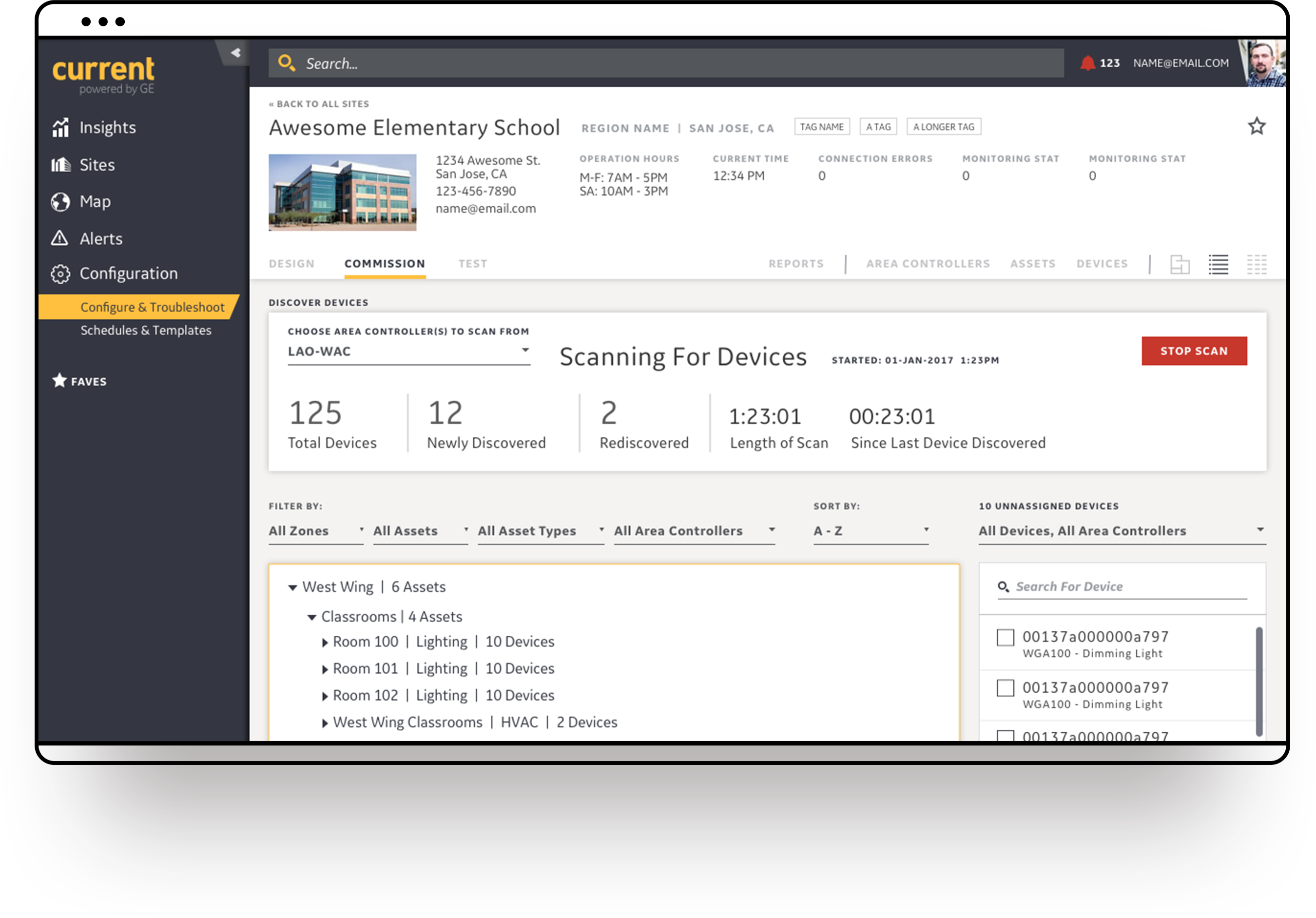
Commission
Once the IOT devices were installed, the Commissioning Agent will start the setup and digital installation process. Commissioning involves scanning the network for new devices and placing them in the correct room or zone with the correct parameters.
Test
Once everything has been both physically installed and set up digitally, it up to the commissioning agent to fully test the system to make sure connections are correct.
THROUGH OUR RESEARCH WE FOUND
Control Scope Manager lacked the flexibility and fine-tuned control that CSMs needed.
How did we approach creating a new experience?
Defining opportunities and technical understanding.
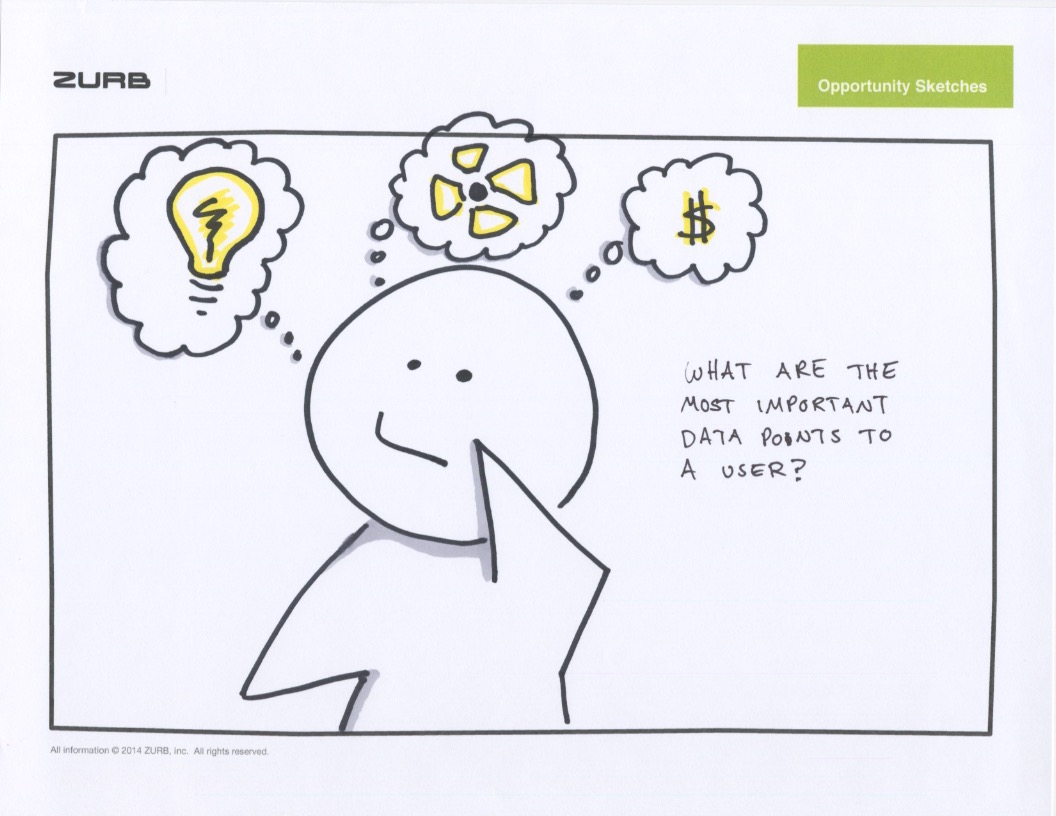
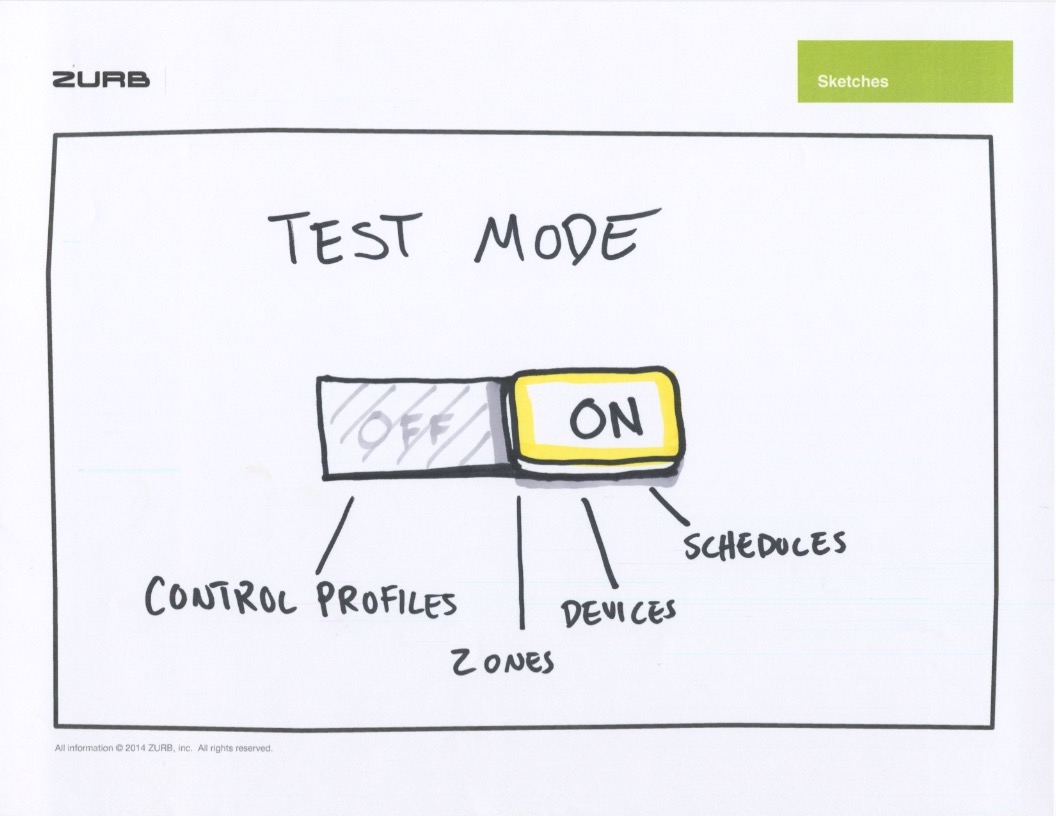
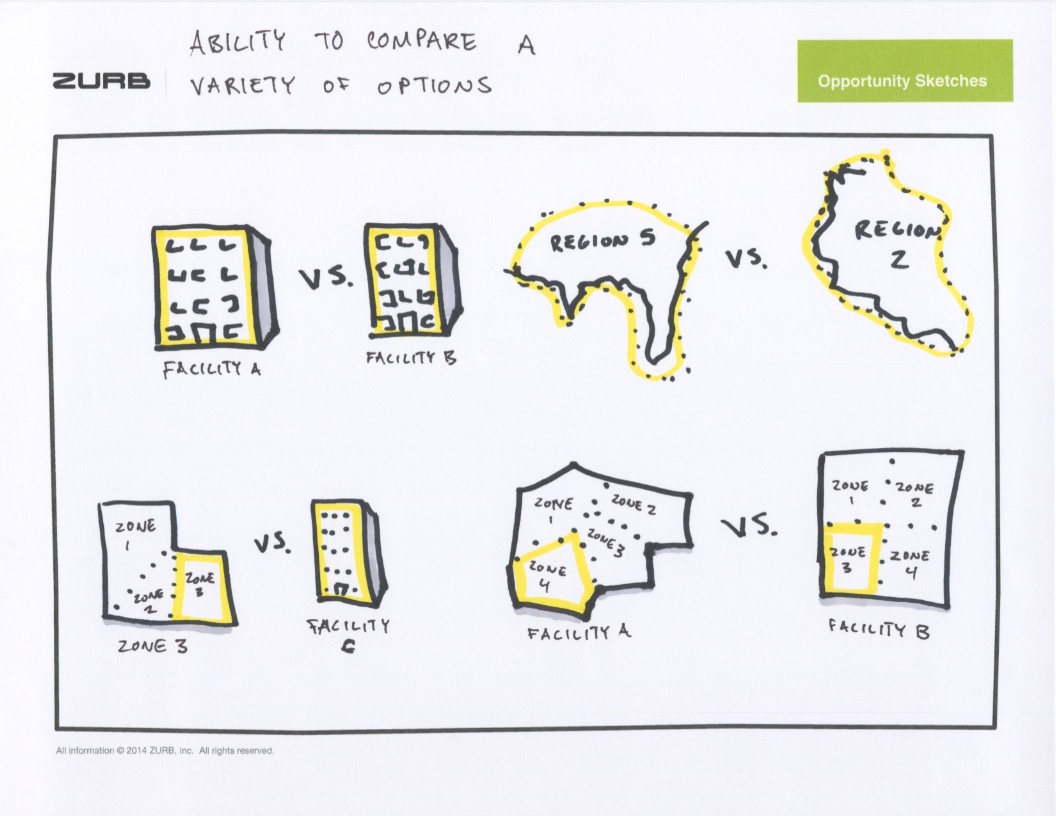
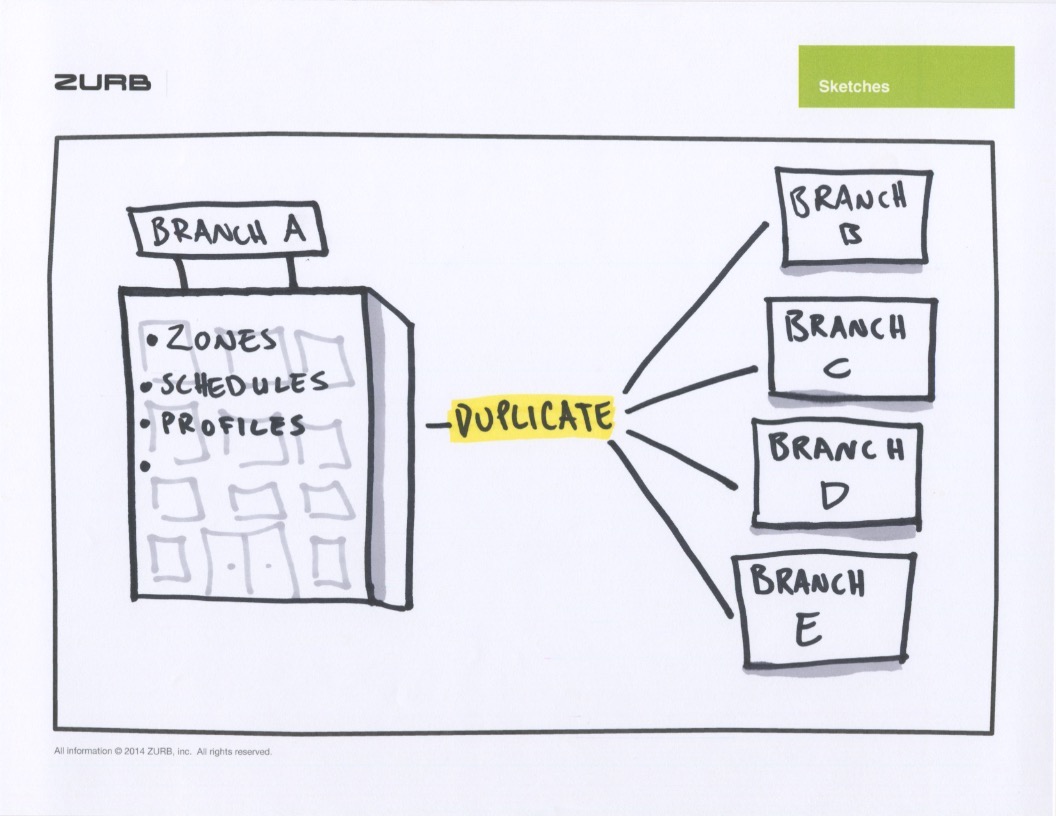
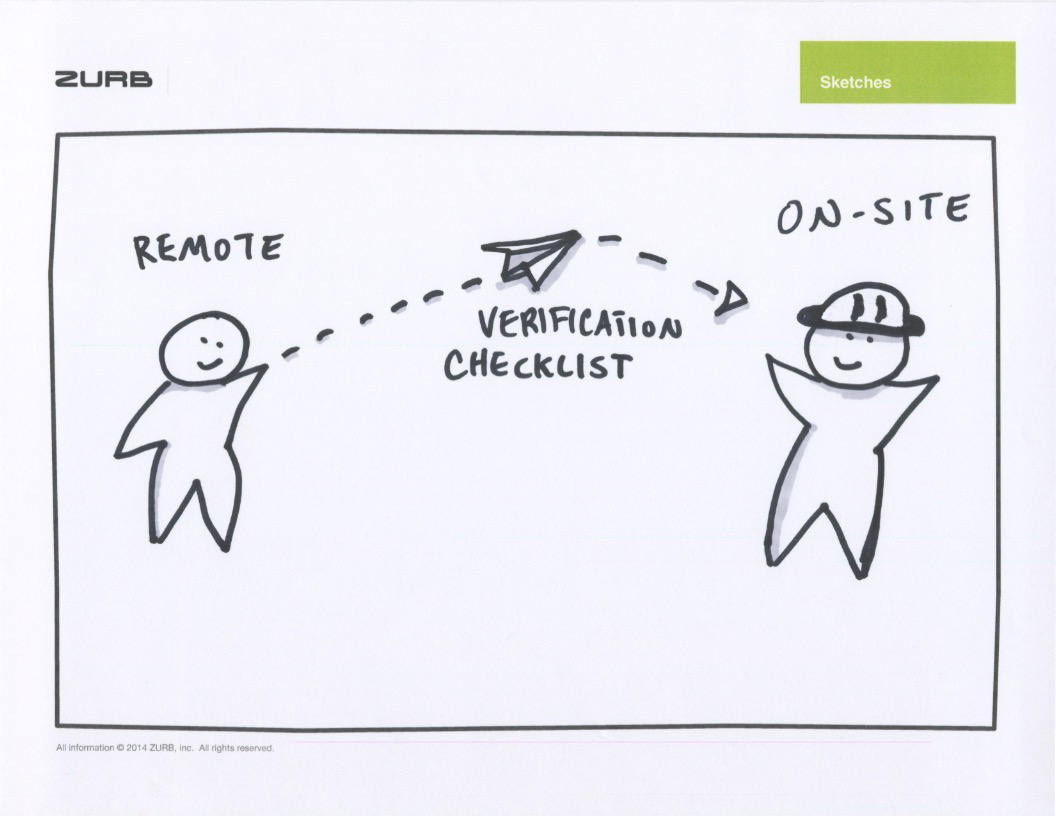
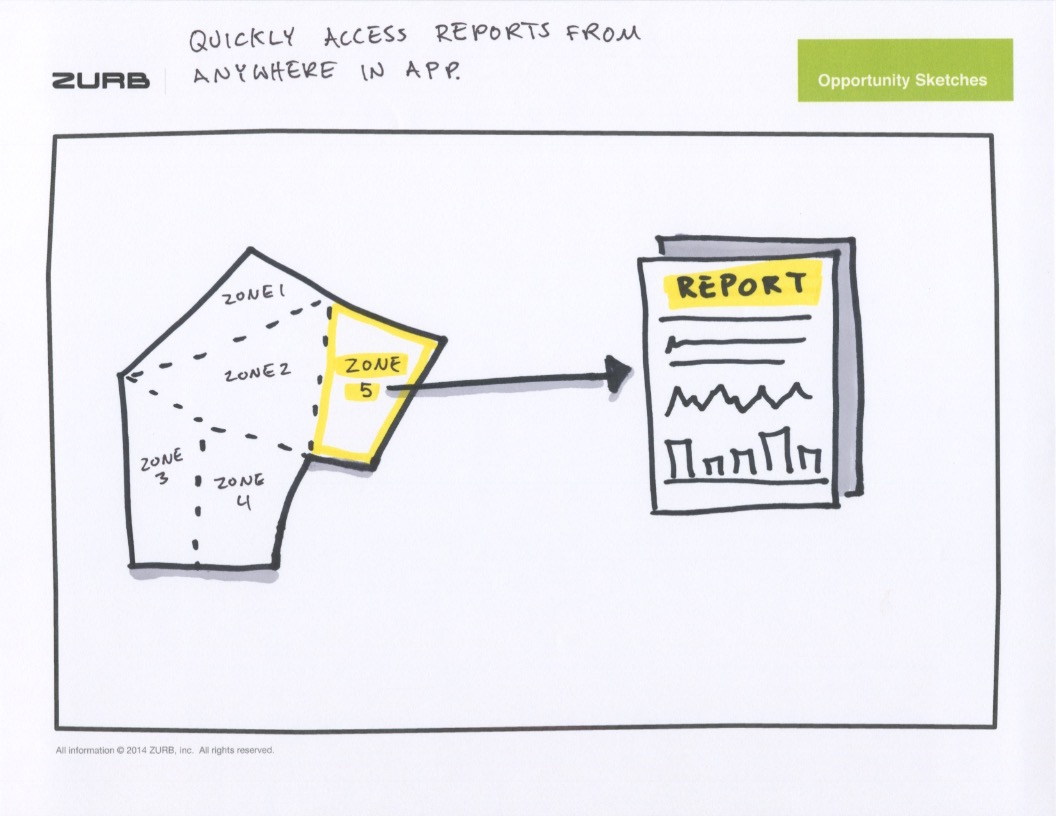
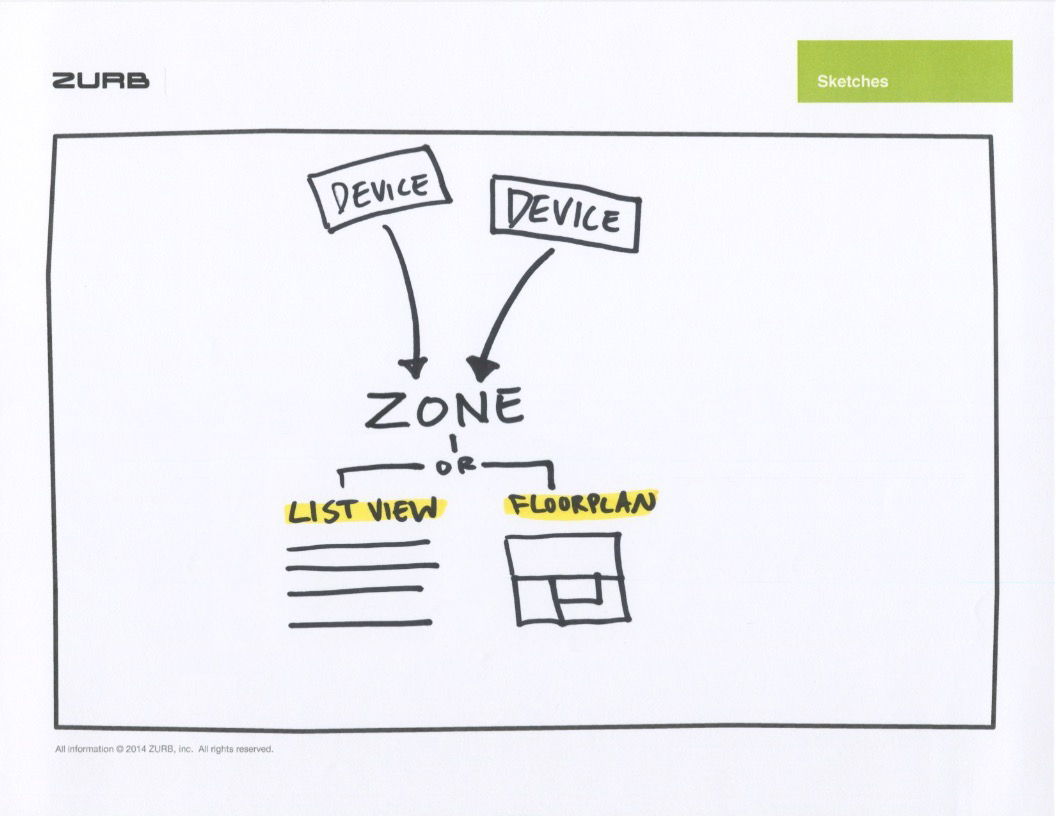
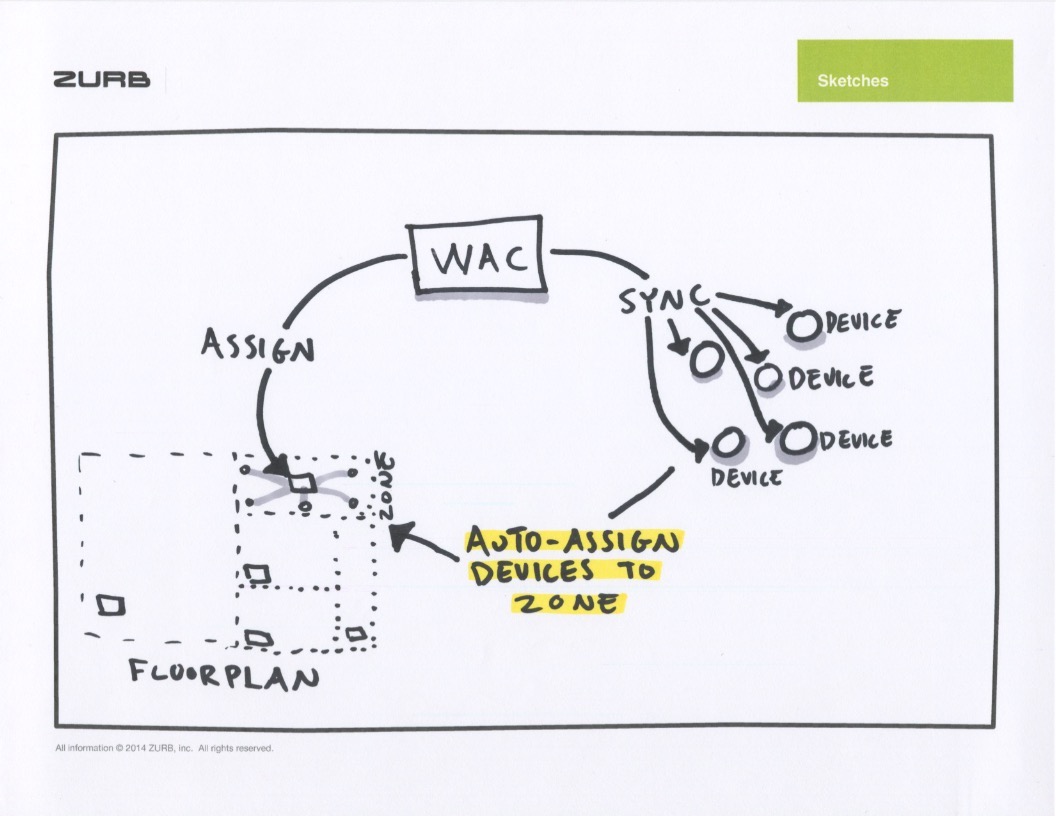
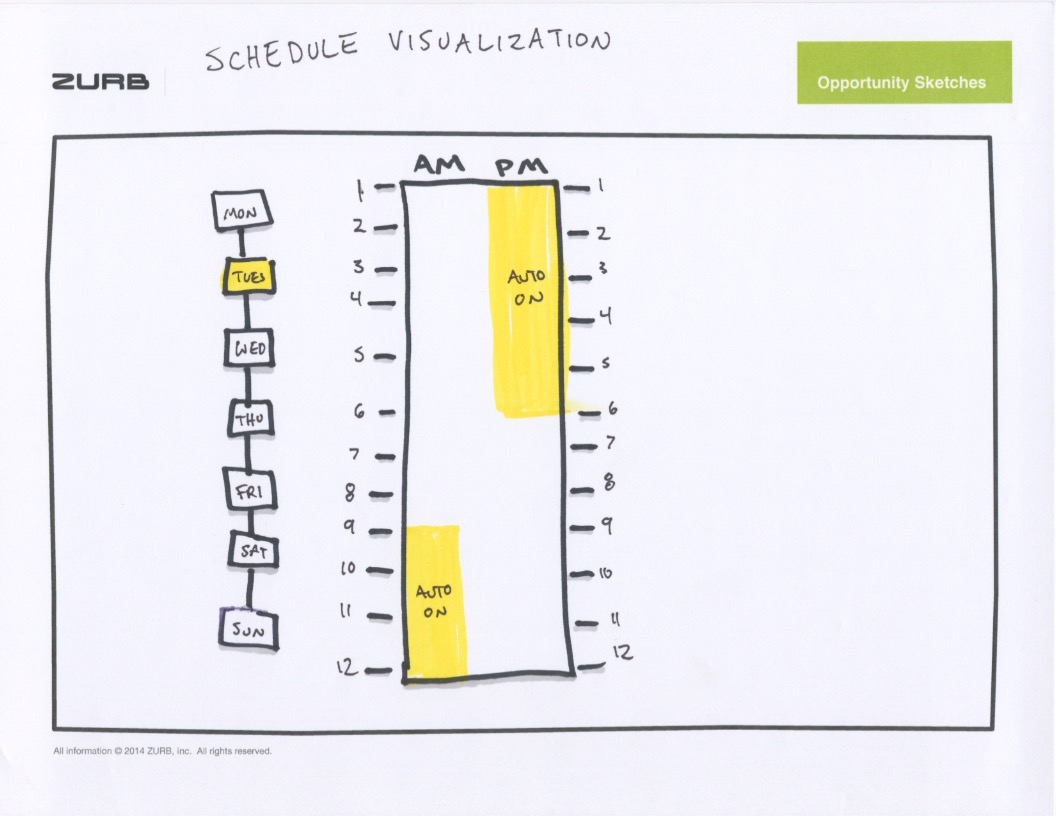
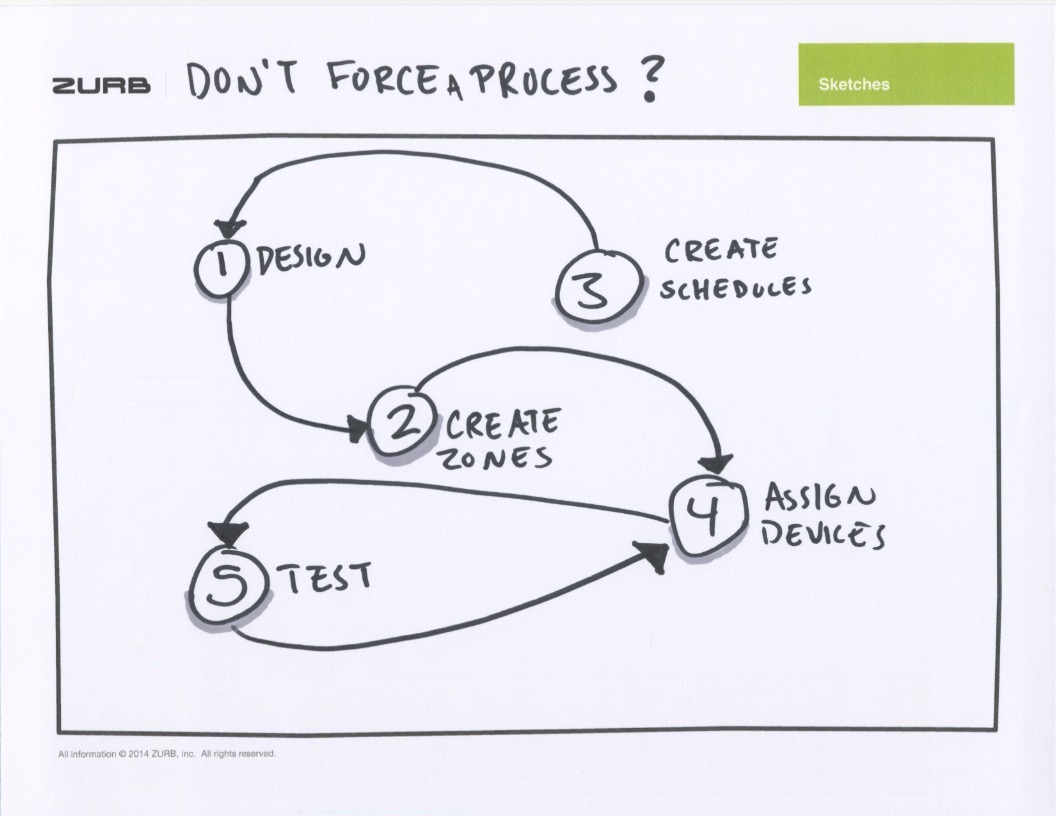
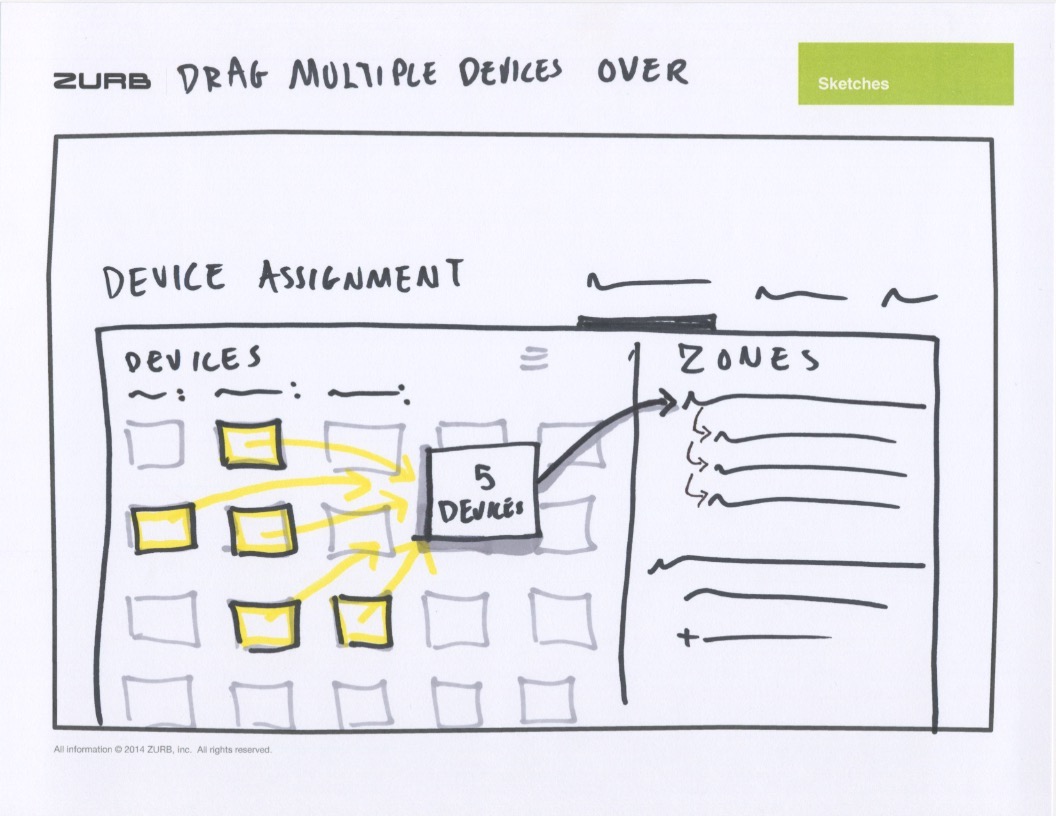
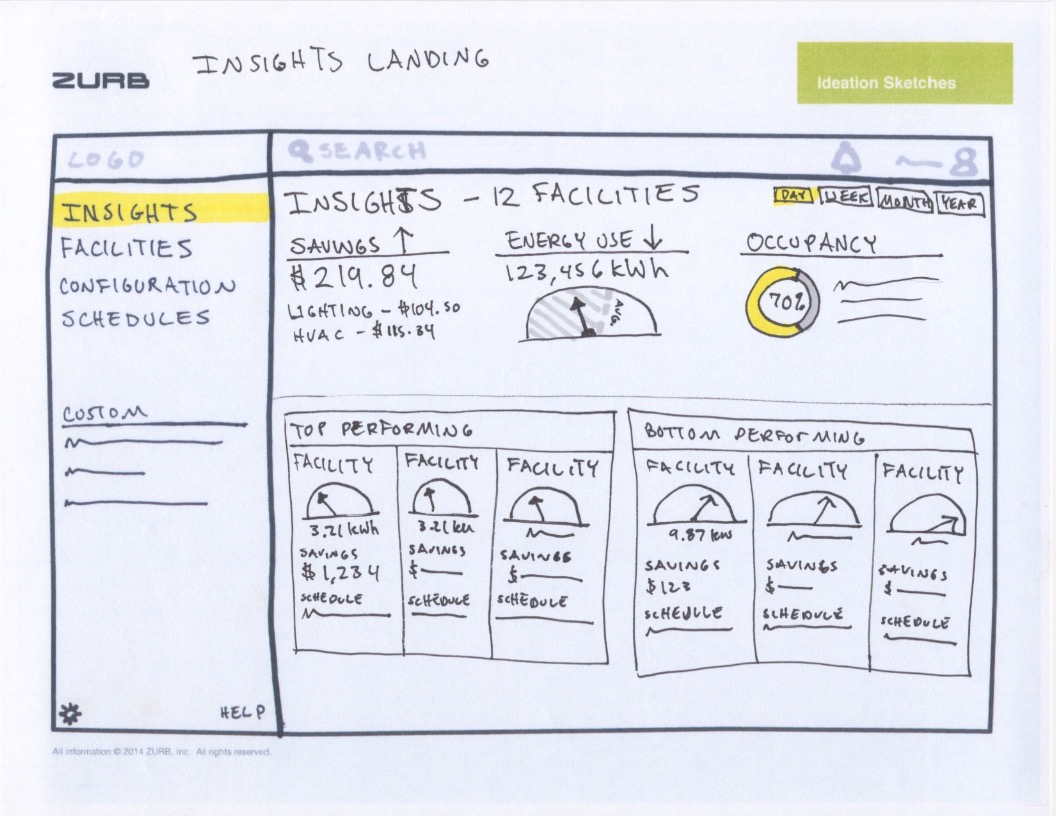
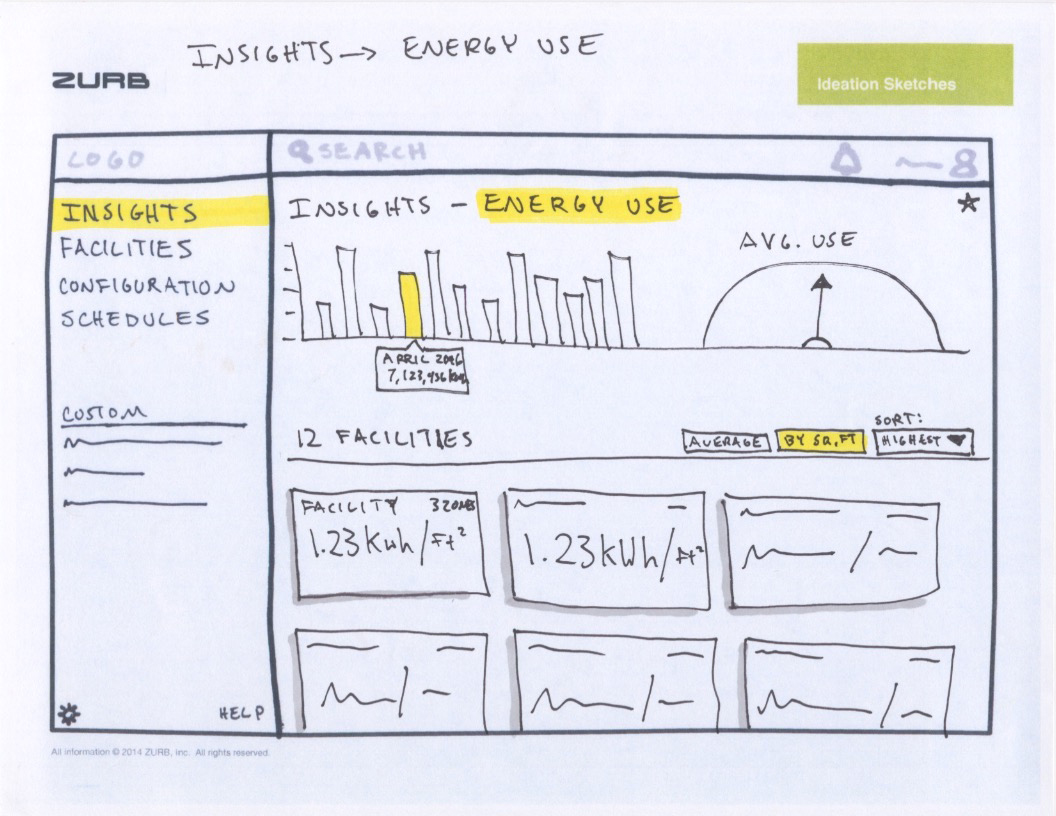
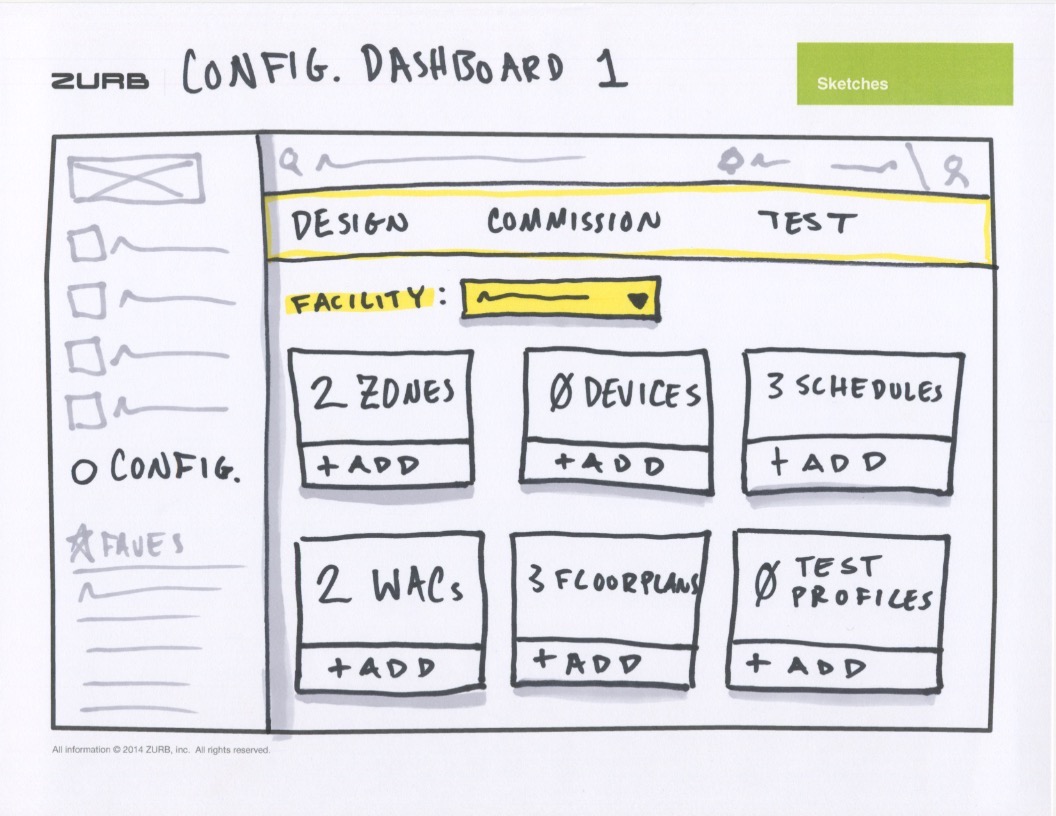
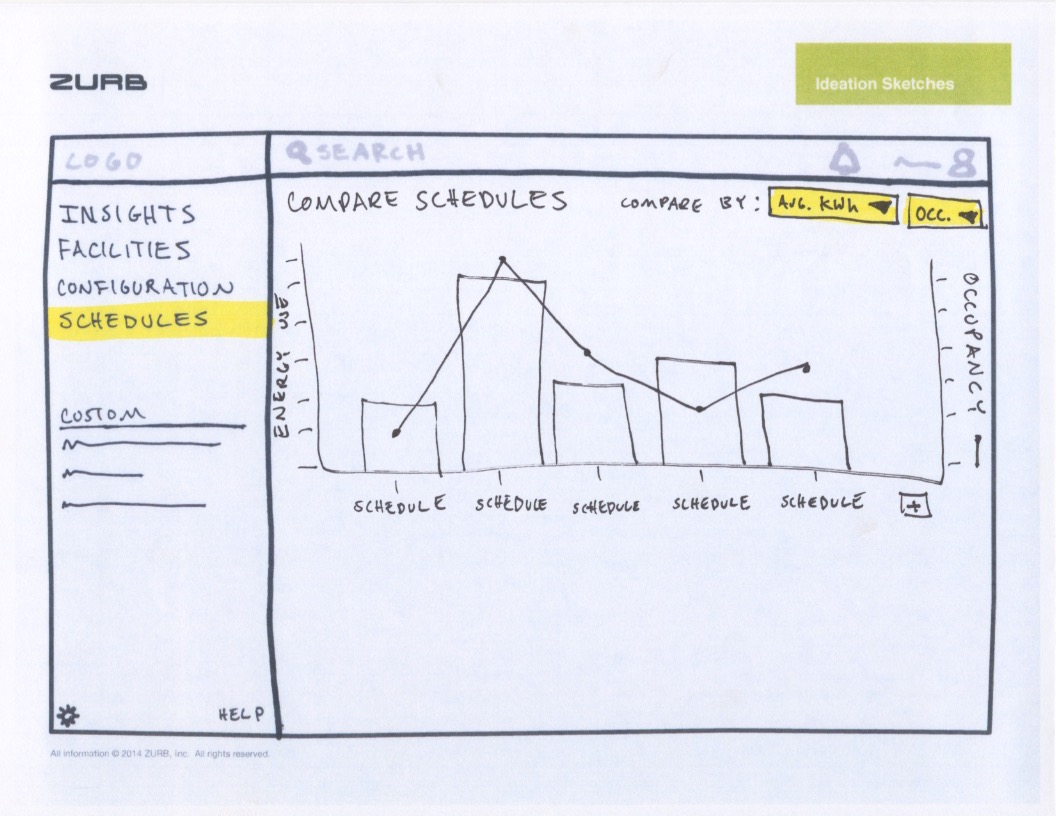
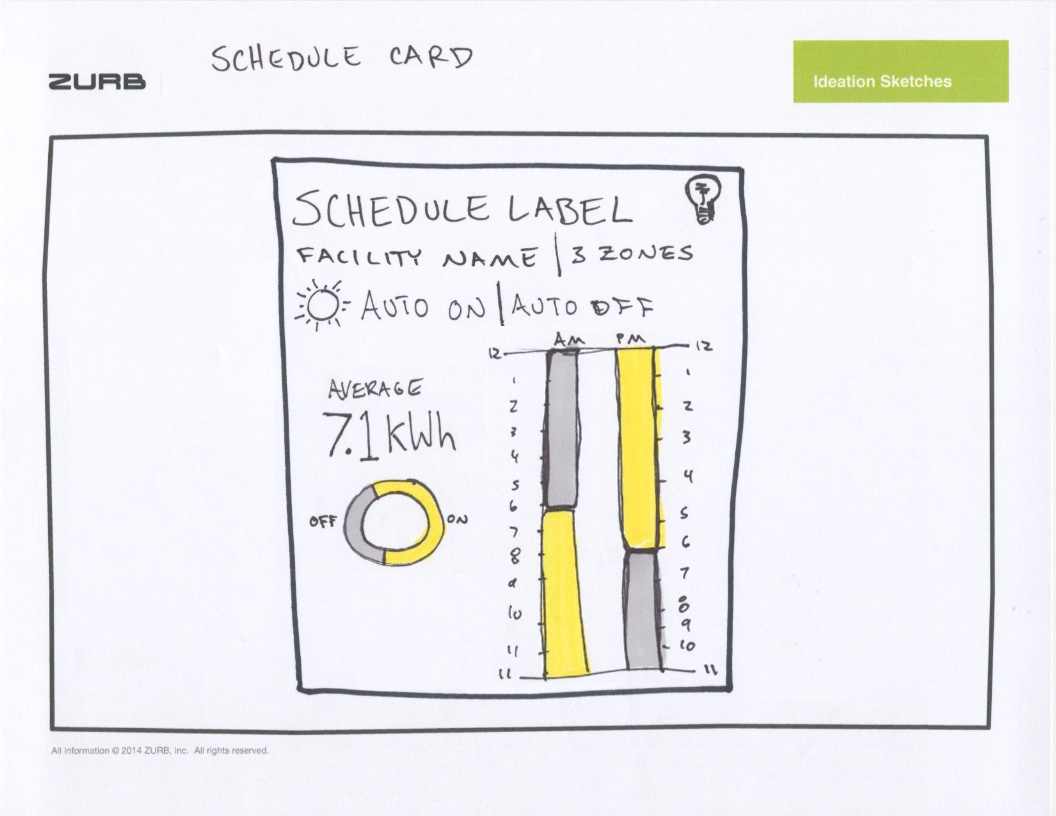
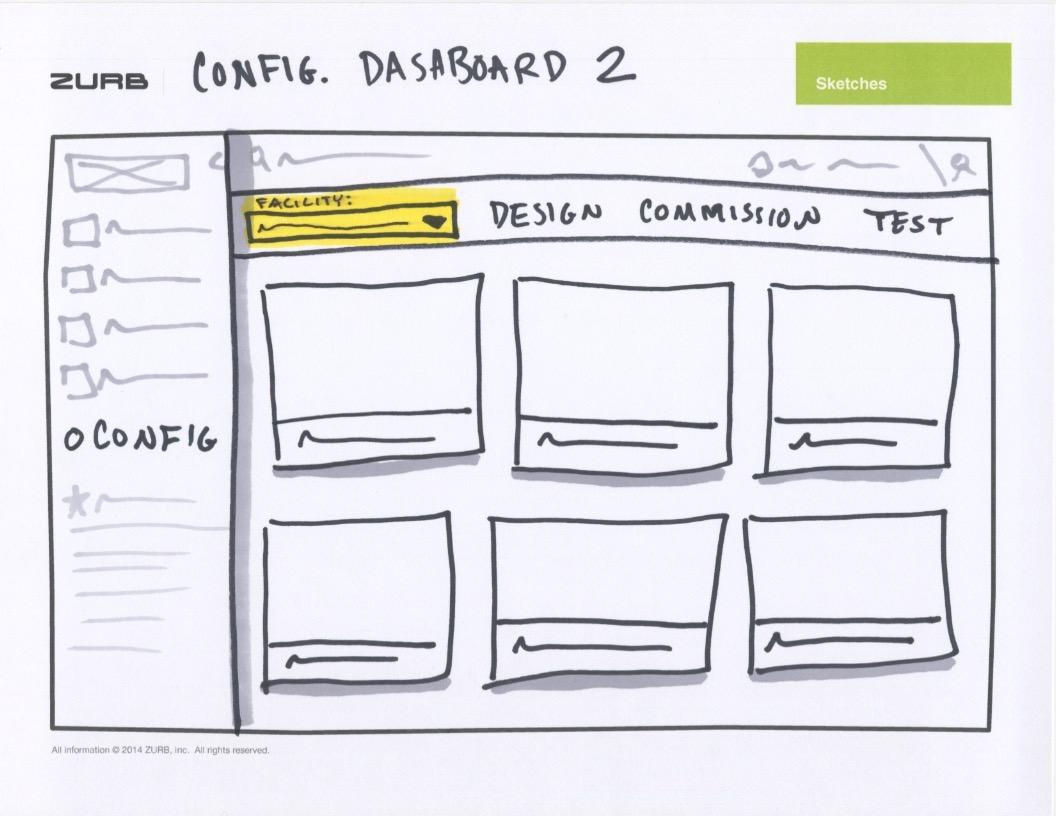
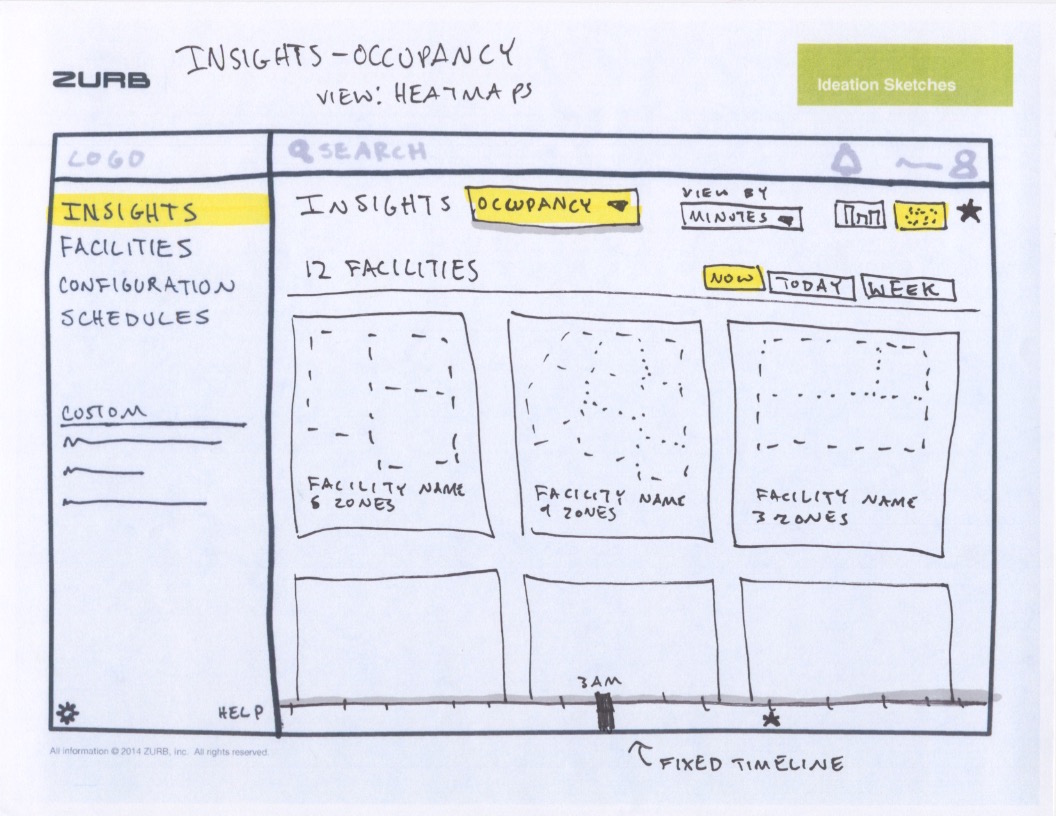
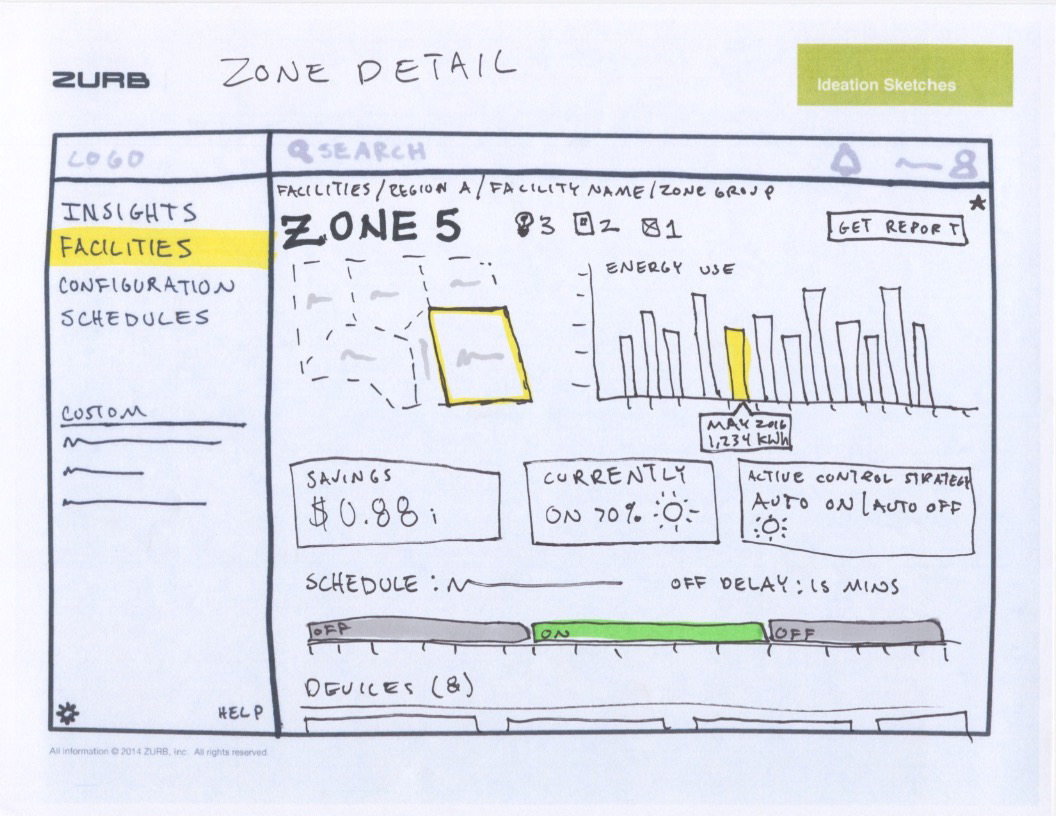
I created ideas and concepts in sketch form, sans any UI, to gather feedback from our clients. This allowed us to discuss the core ideas without getting lost in how the ideas were designed. This also allowed us to not waste time on any concepts that were not technically feasible or didn’t match the business goals. I also used these to confirm or adjust how I understood technical aspects of the product.
Using sketch wireframes to gain clarity.
I went through several rounds of sketch wireframes to think through how specific pieces of the experience might fit together. I met with our key stakeholders after each round to get feedback and alignment. This helped provide more clarity and confidence as I moved into working on lo-fidelity wireframes.
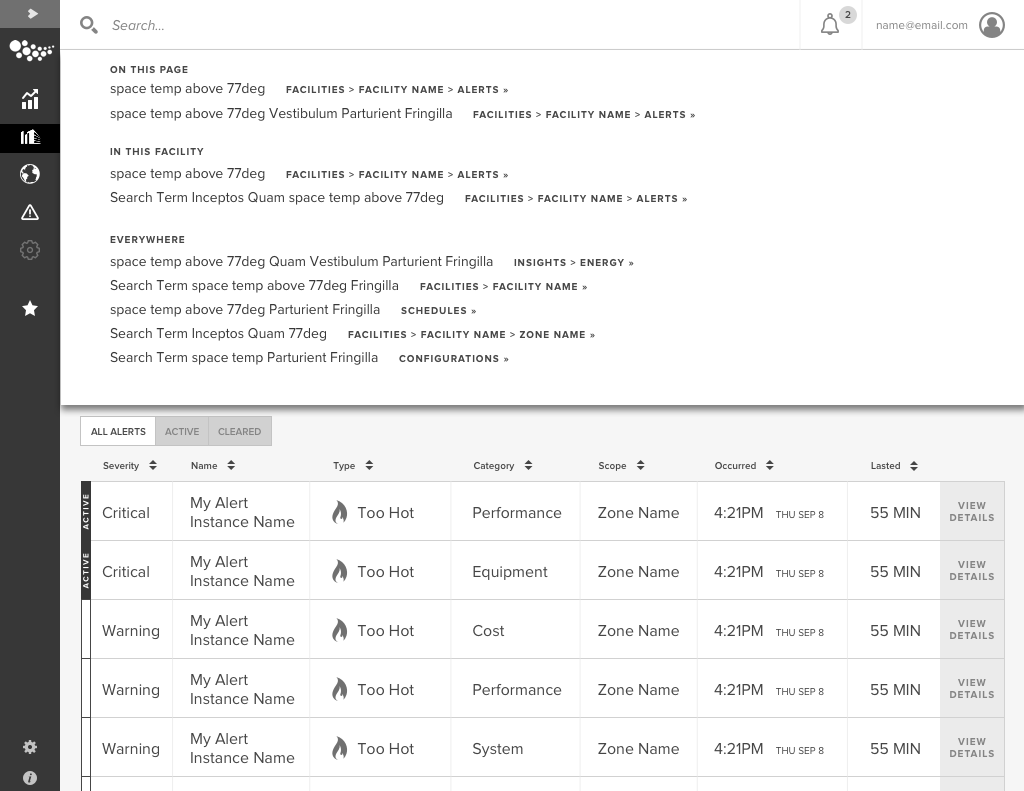
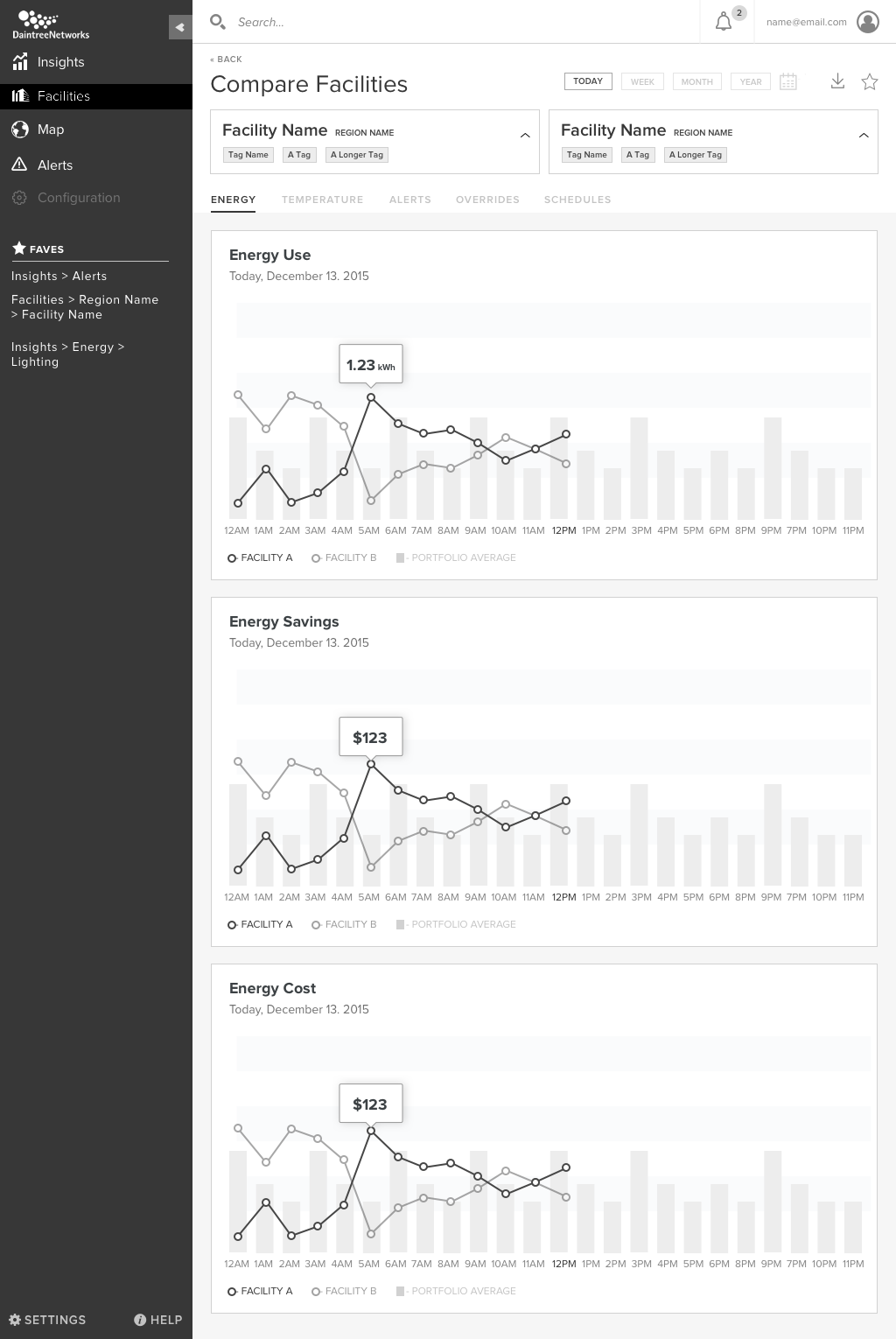
Iterating through the experience in lo-fidelity
We went through 10+ rounds of iteration, each time getting feedback from our stakeholders.
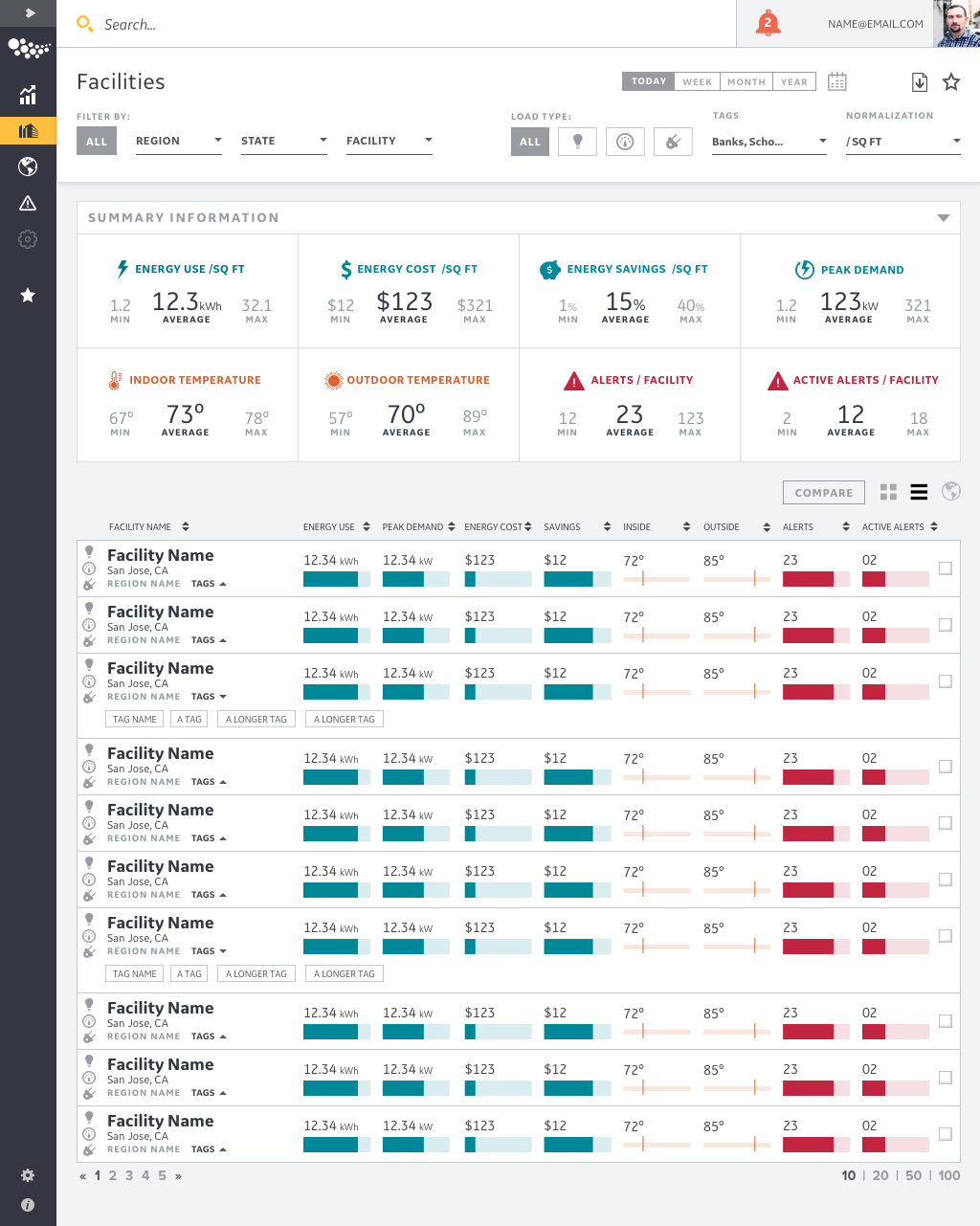
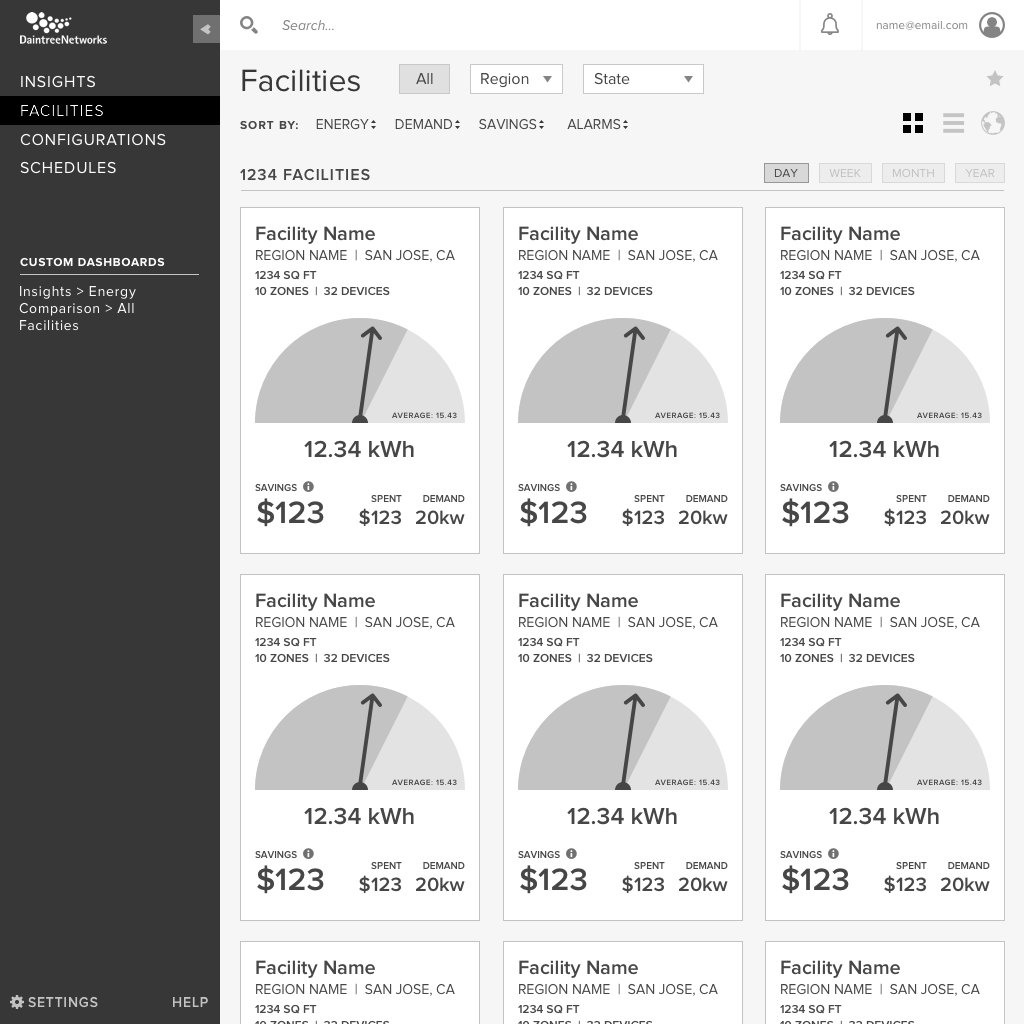
V1 - FACILITIES LIST

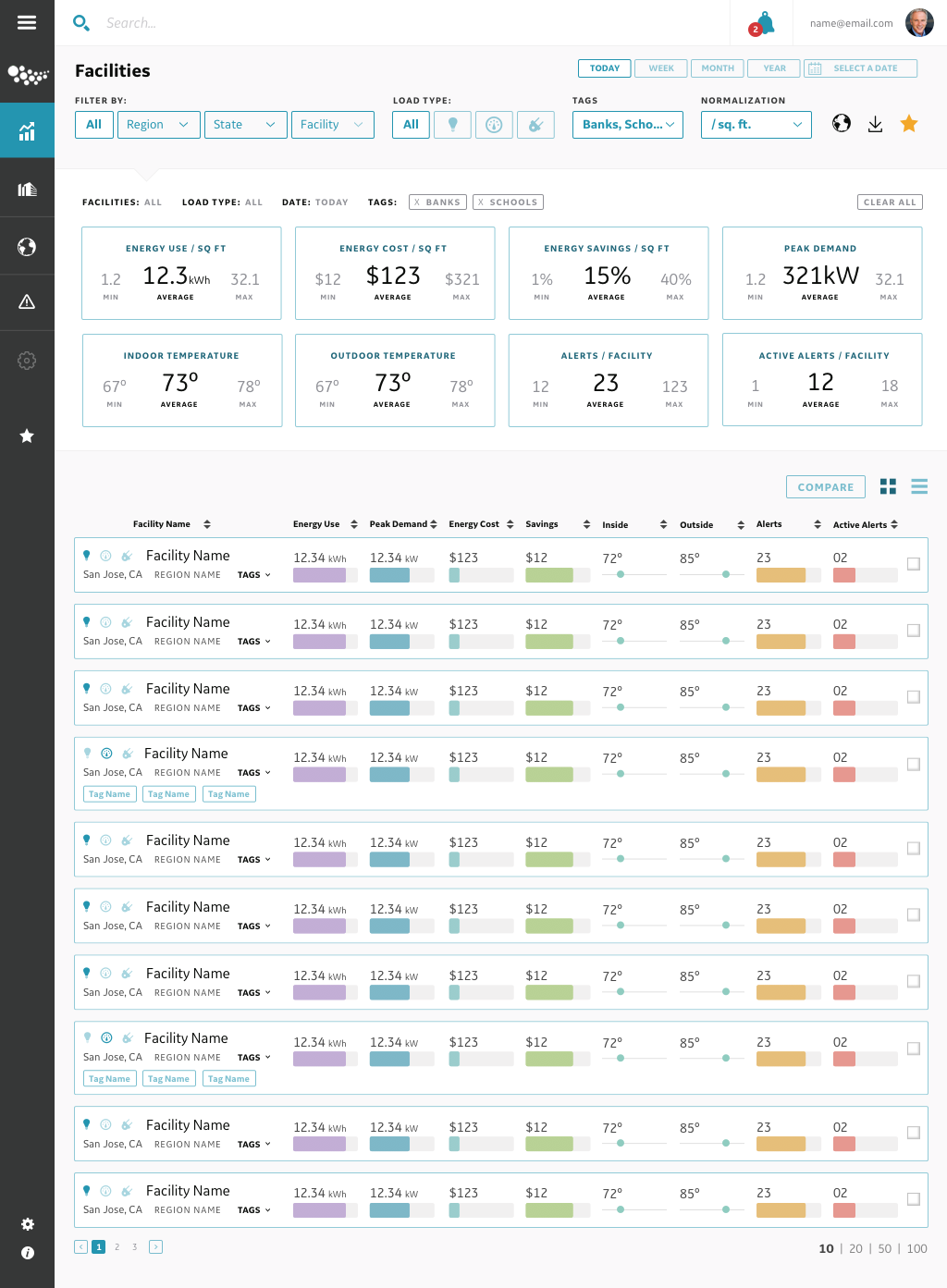
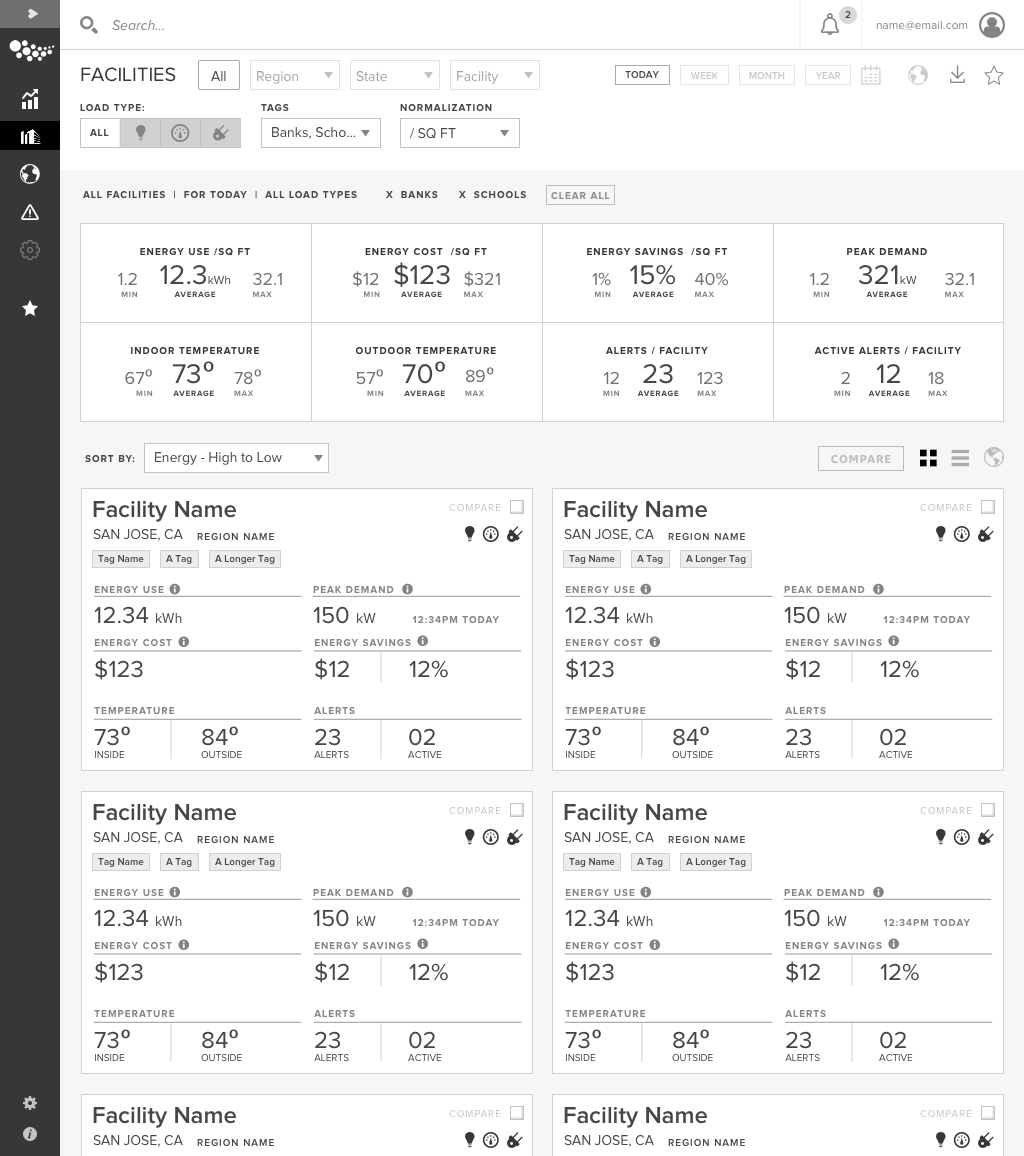
FINAL - FACILITIES LIST

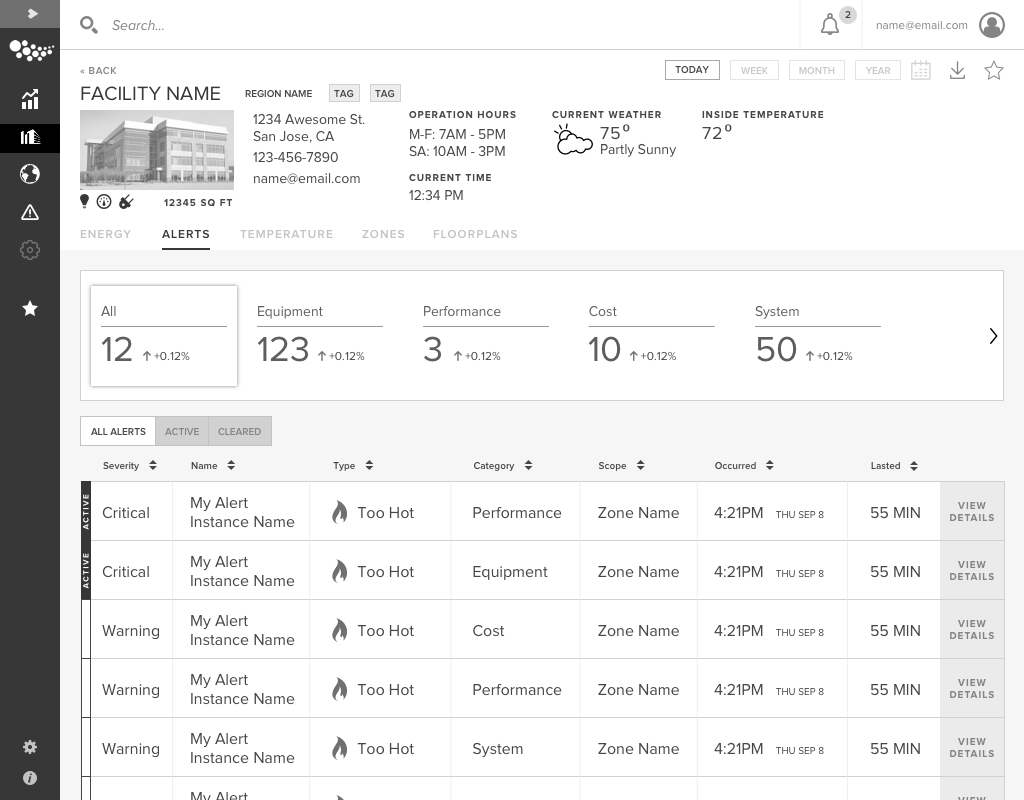
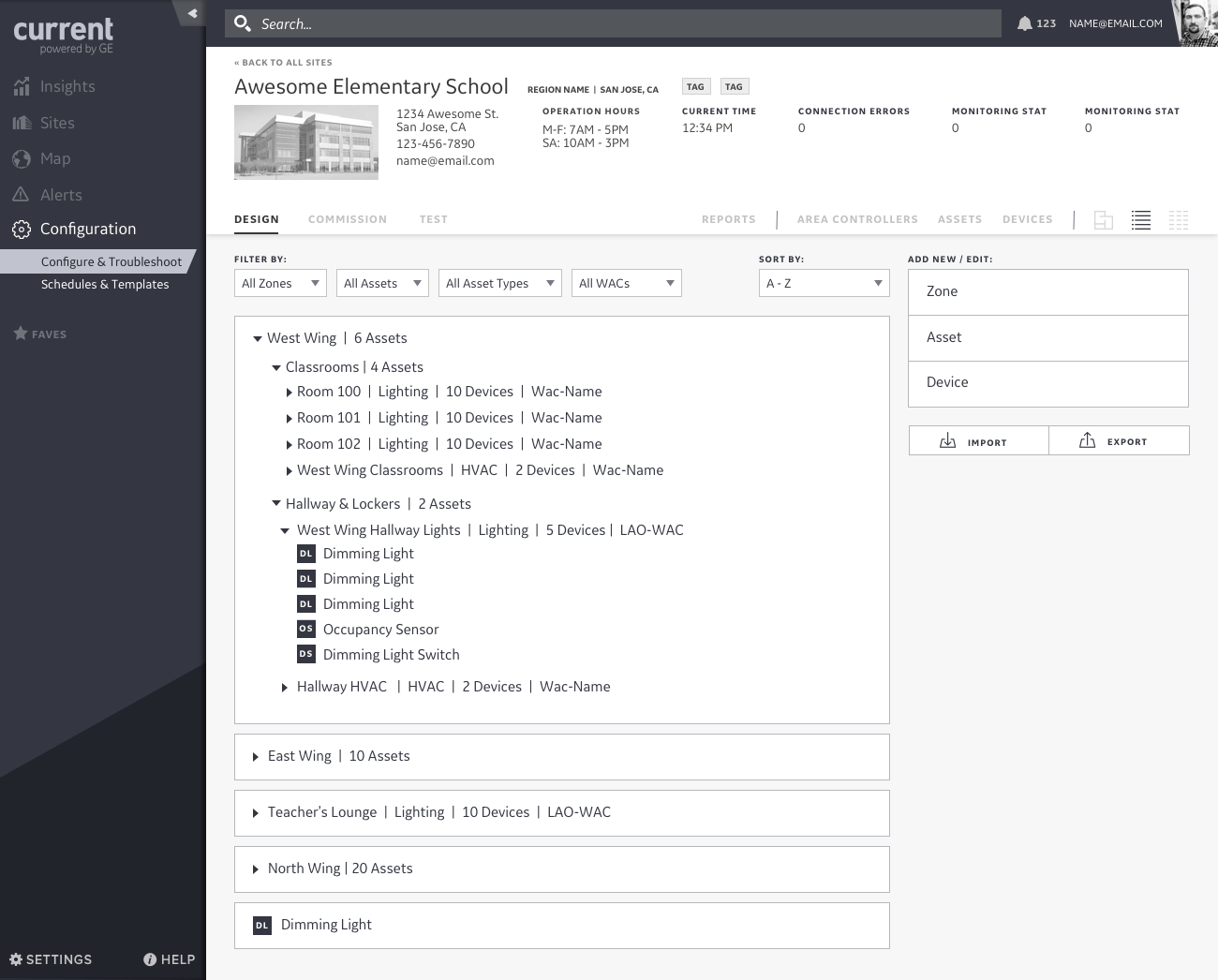
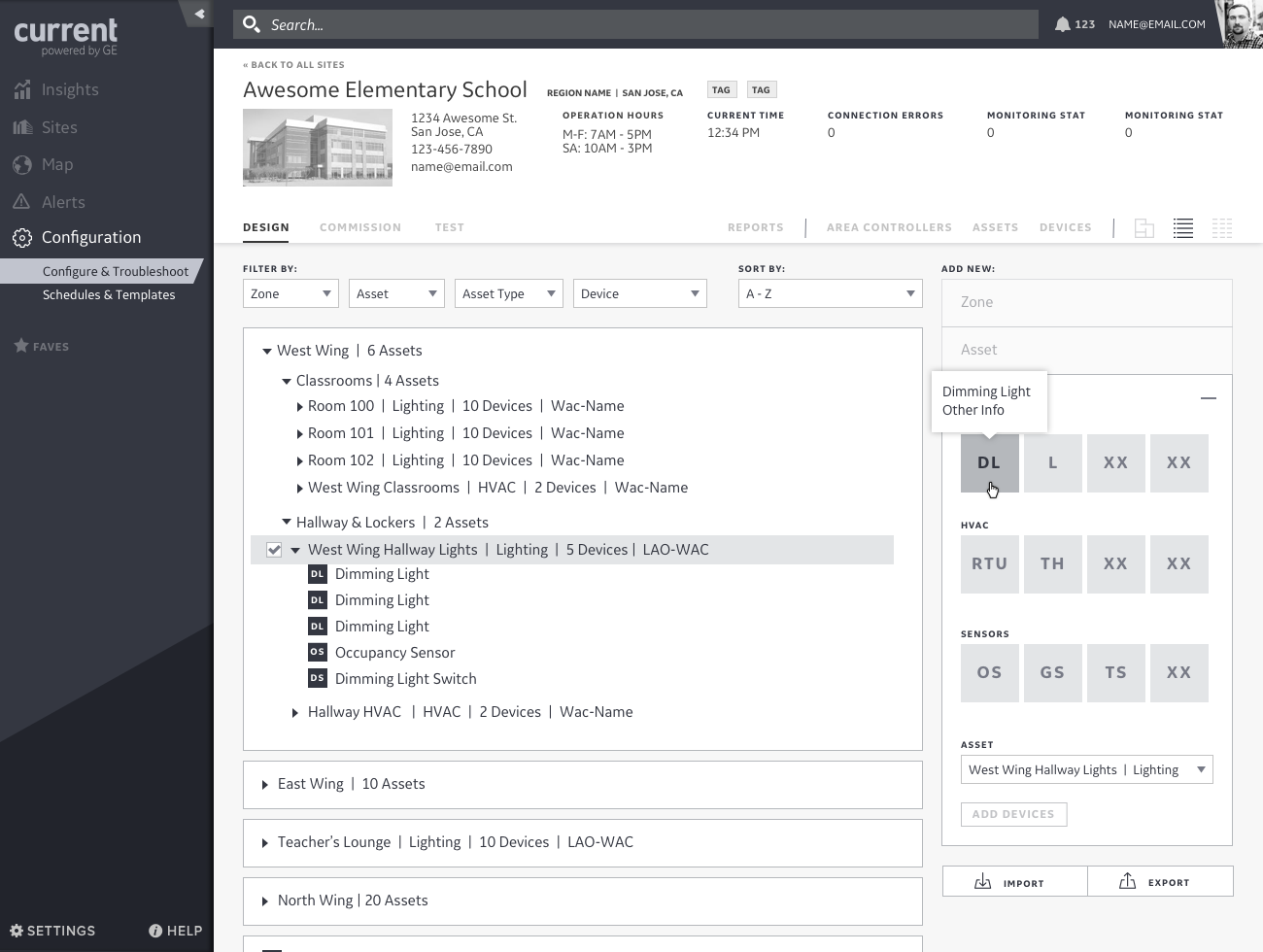
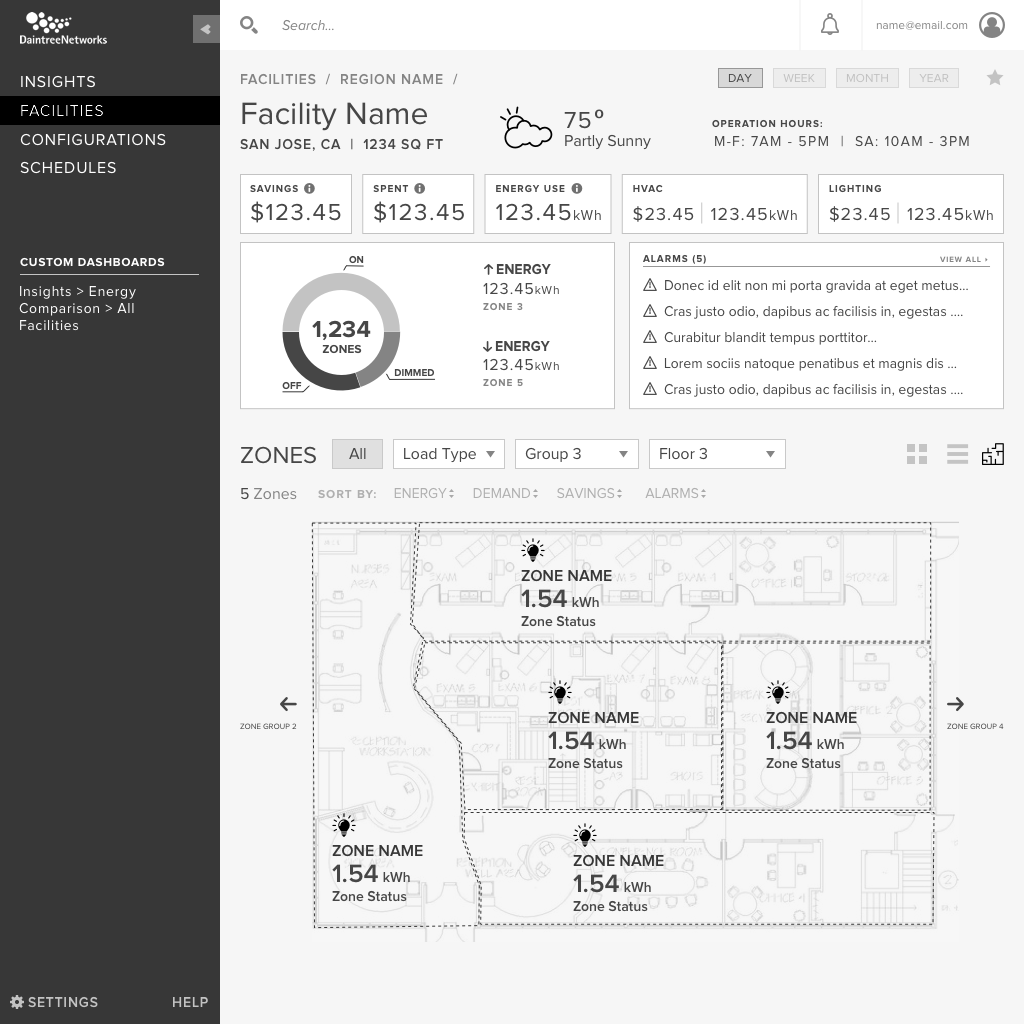
V1 - FACILITY DETAIL

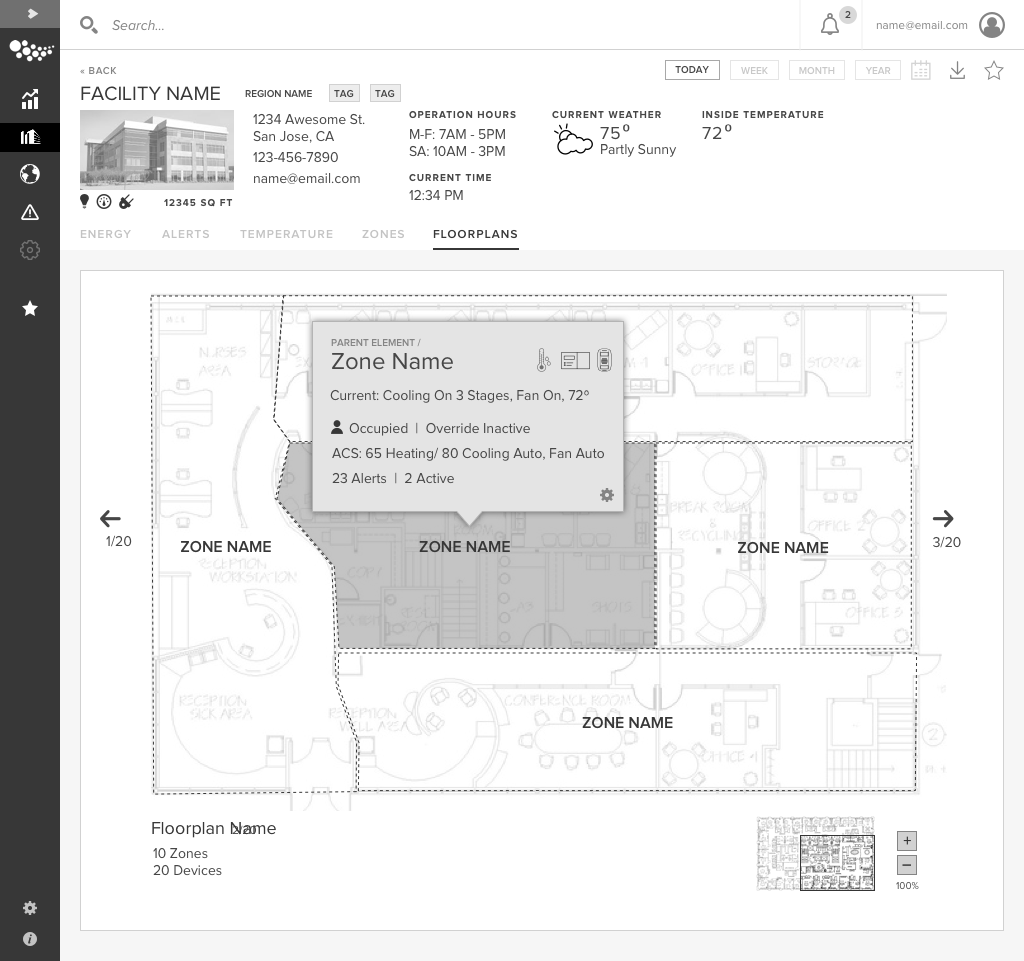
FINAL - FACILITY DETAIL

Usability Testing
To understand if the new design and flows helped improve the experience of commissioning agents, we set out to test some key activities with them.
I created clickable prototypes, a script, and set up and ran the moderated usability testing sessions.
We got a lot of valuable feedback - some we implemented into the designs right away. Some feedback we received were larger business decisions we promptly shared with our stakeholders.
Creating a visual identity
Through the middle of this work, Daintree was acquired by GE Current. We needed to create a new visual identity that provided a modern experience while aligning with Current.
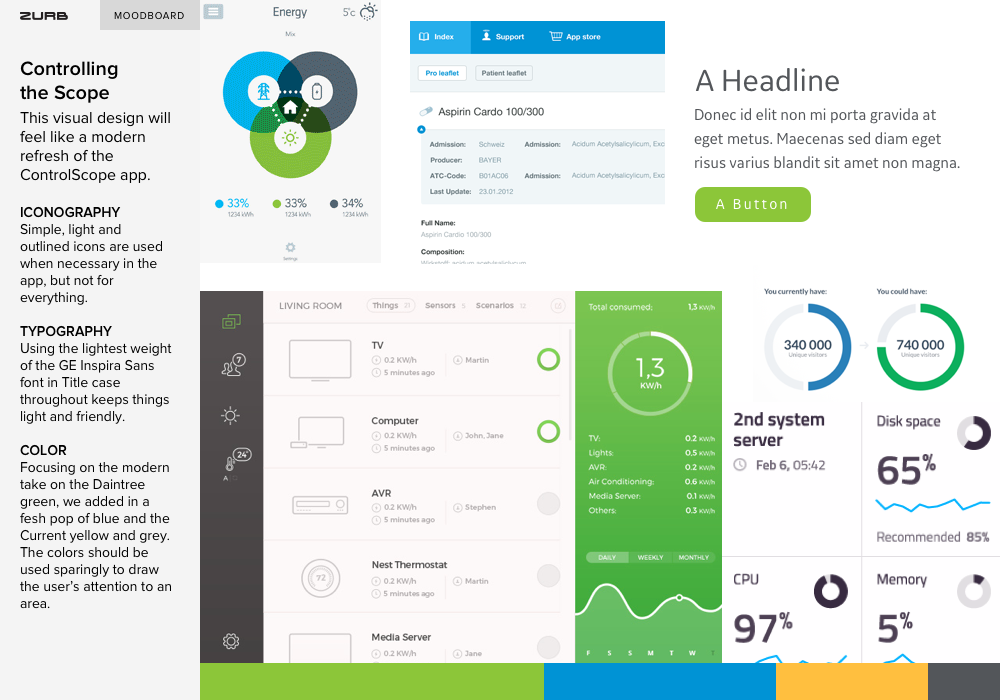
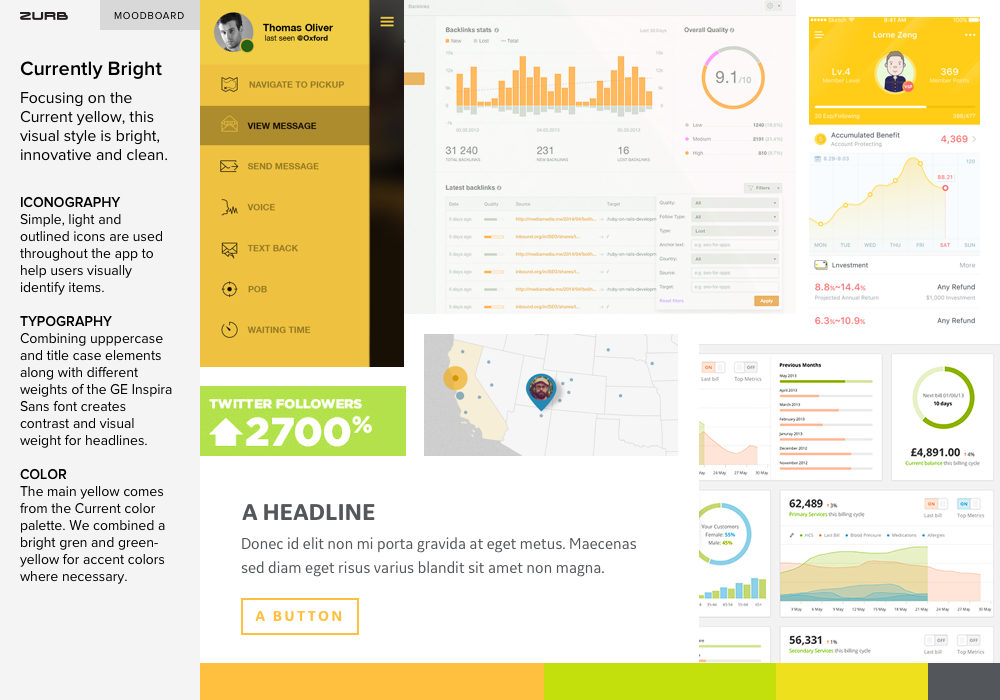
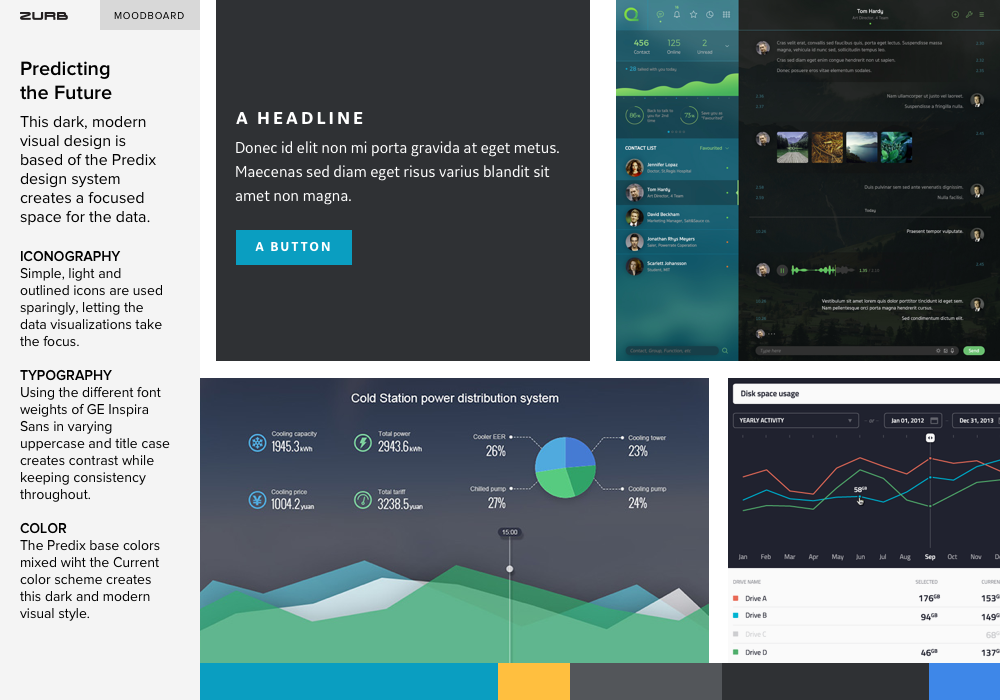
I created different directions to get feedback on via moodboards.
I then had a couple of designers in my company that had not been working on the project help me with creating visual explorations of the wireframes.
We shared all of these explorations with the stakeholders to get feedback. Each option had it’s pros and cons and rationale of why it would work for them.
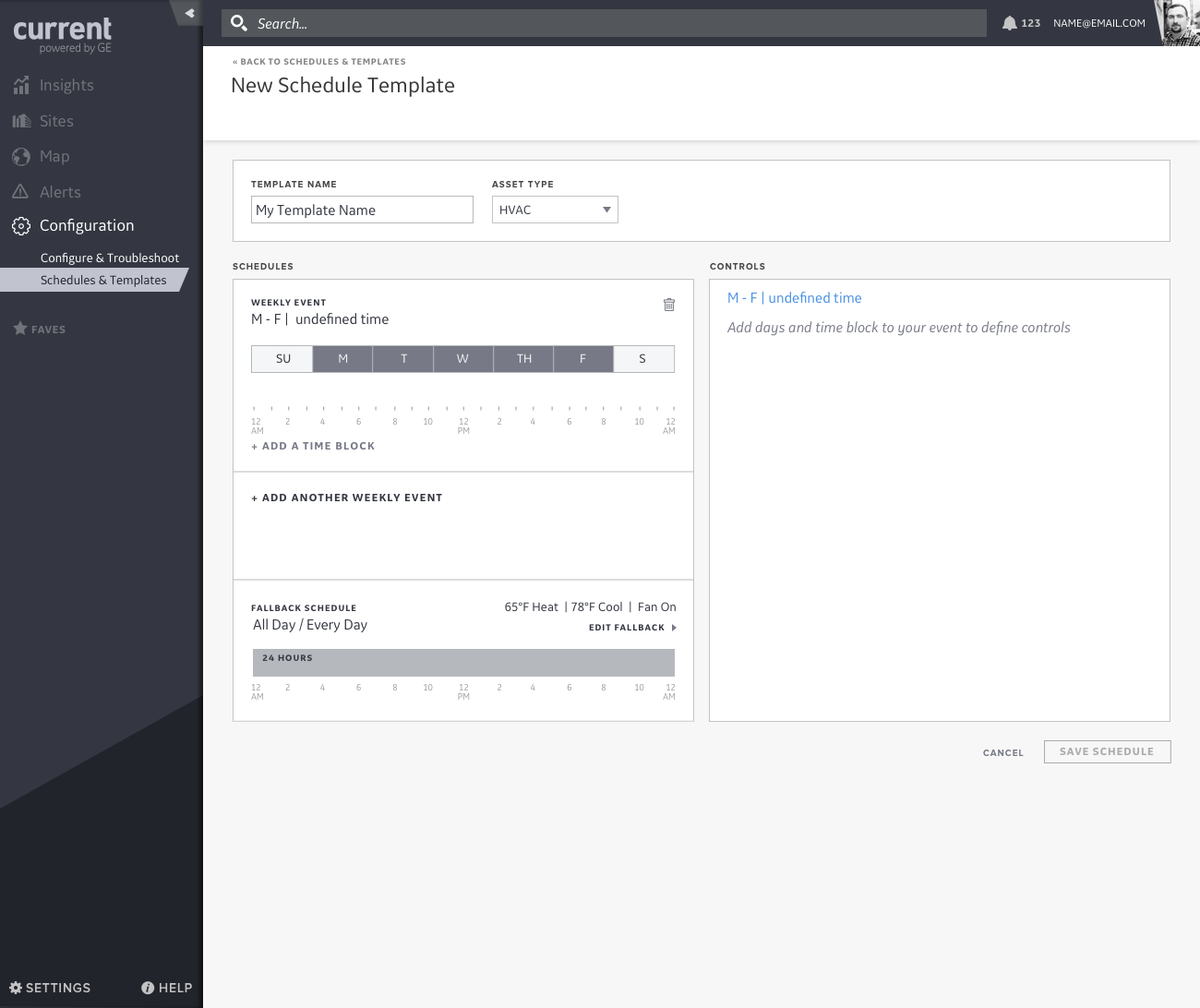
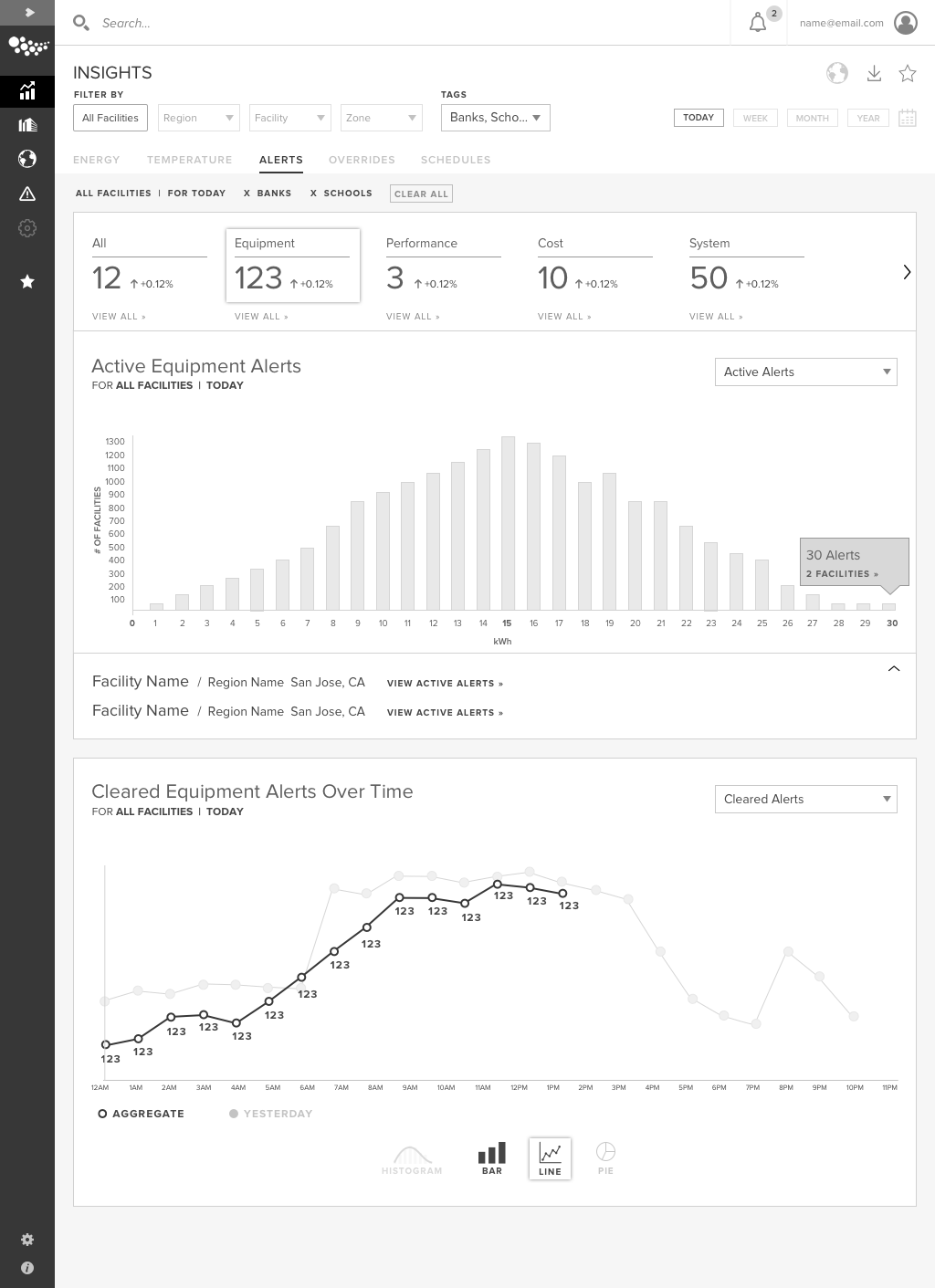
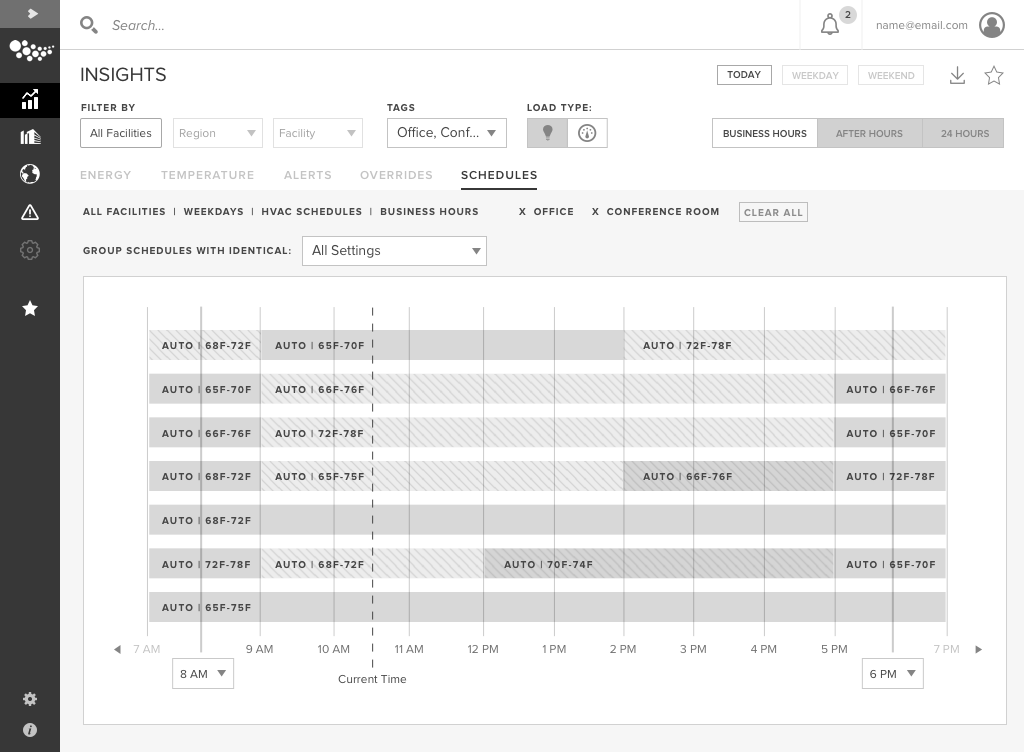
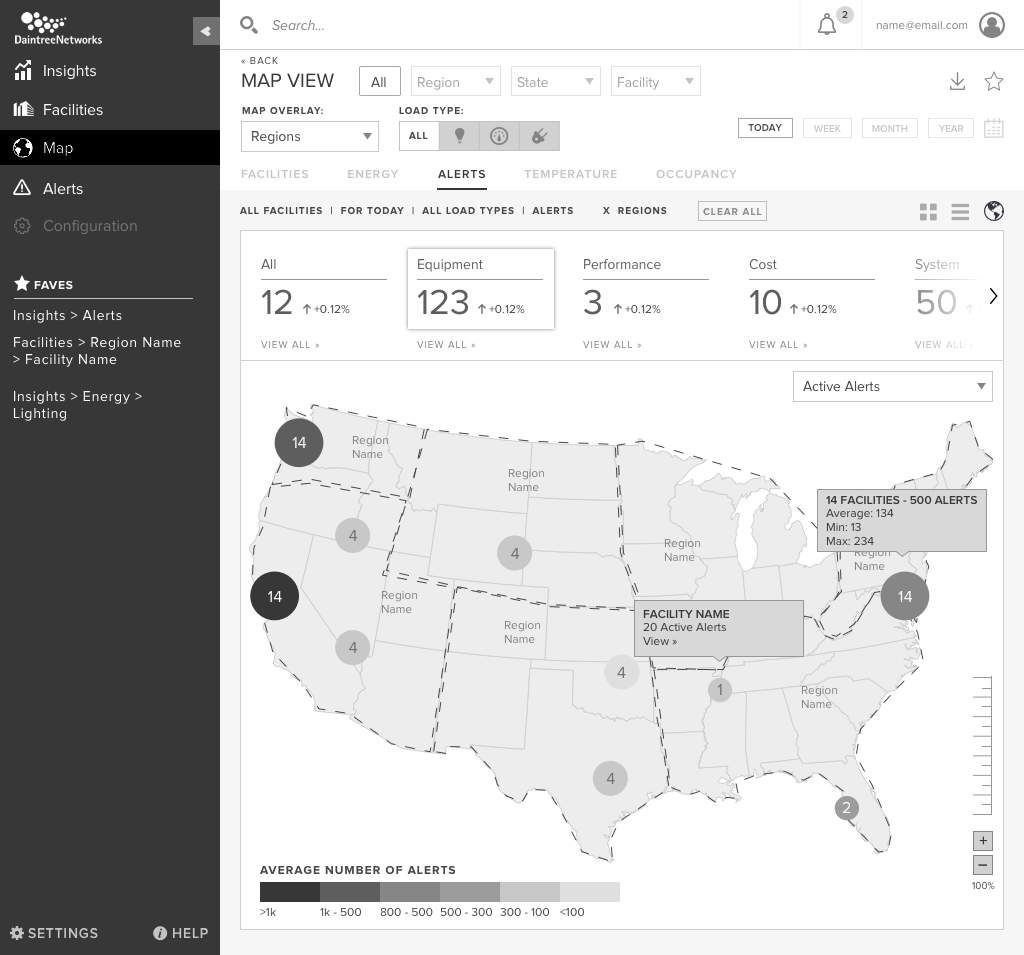
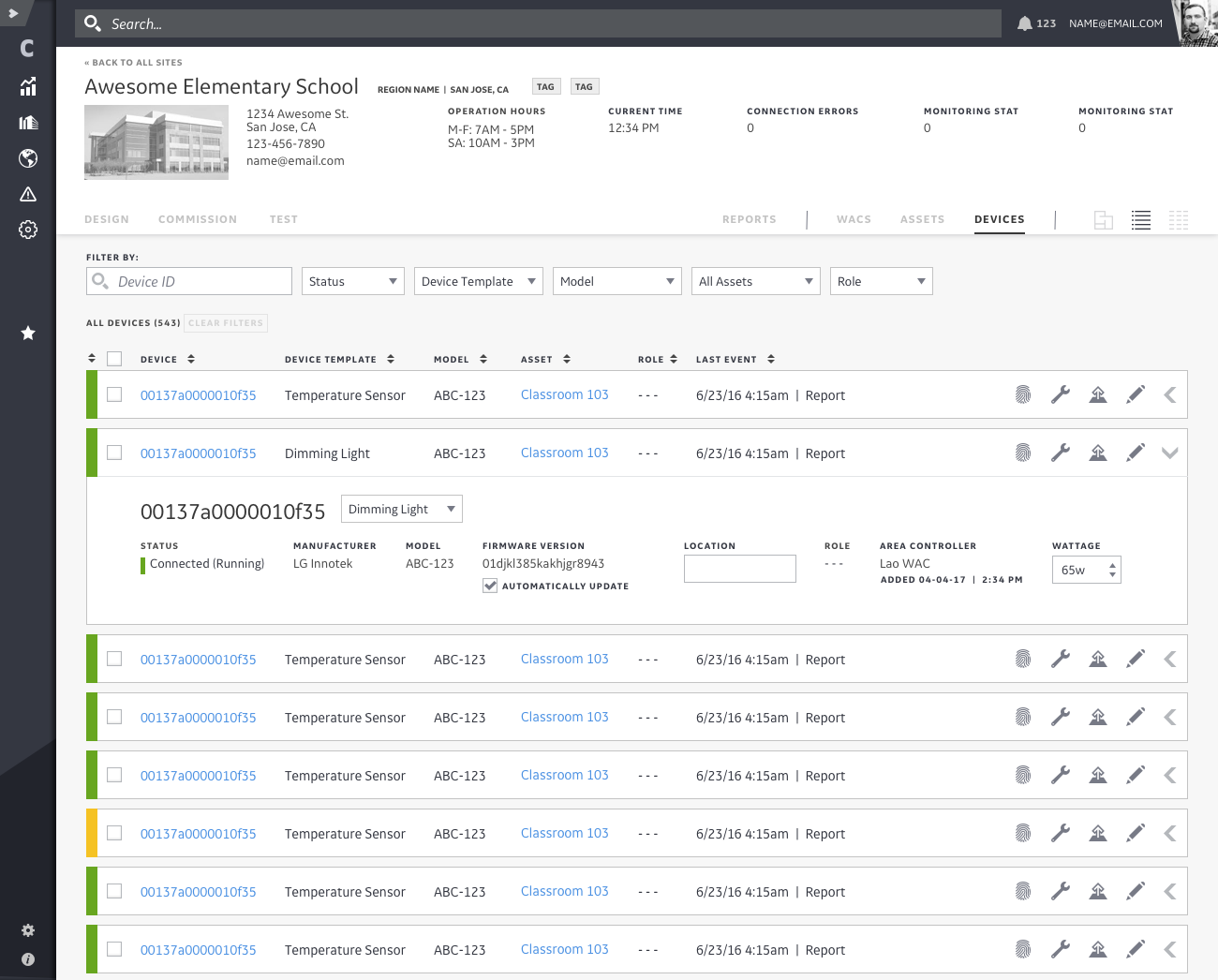
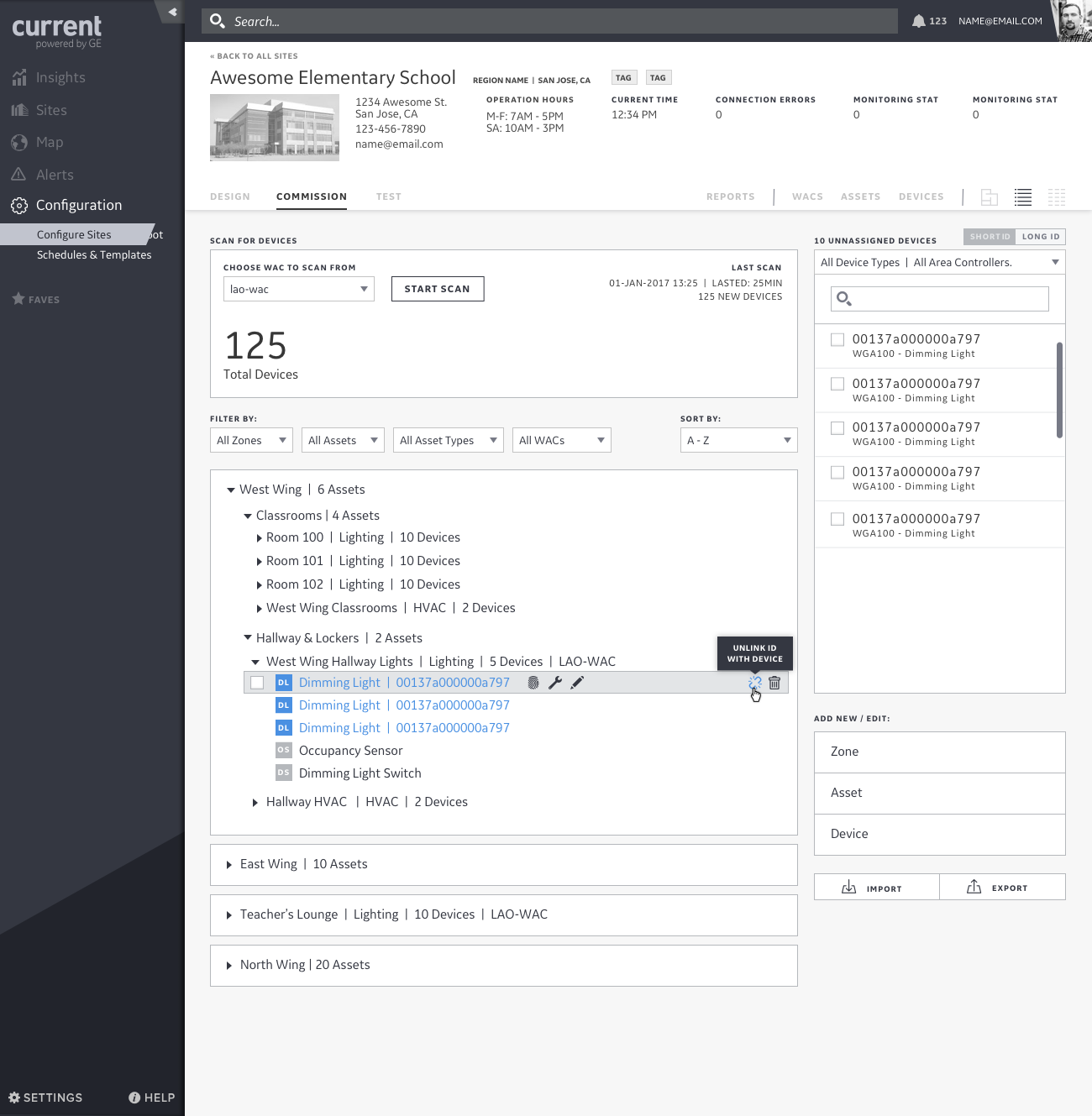
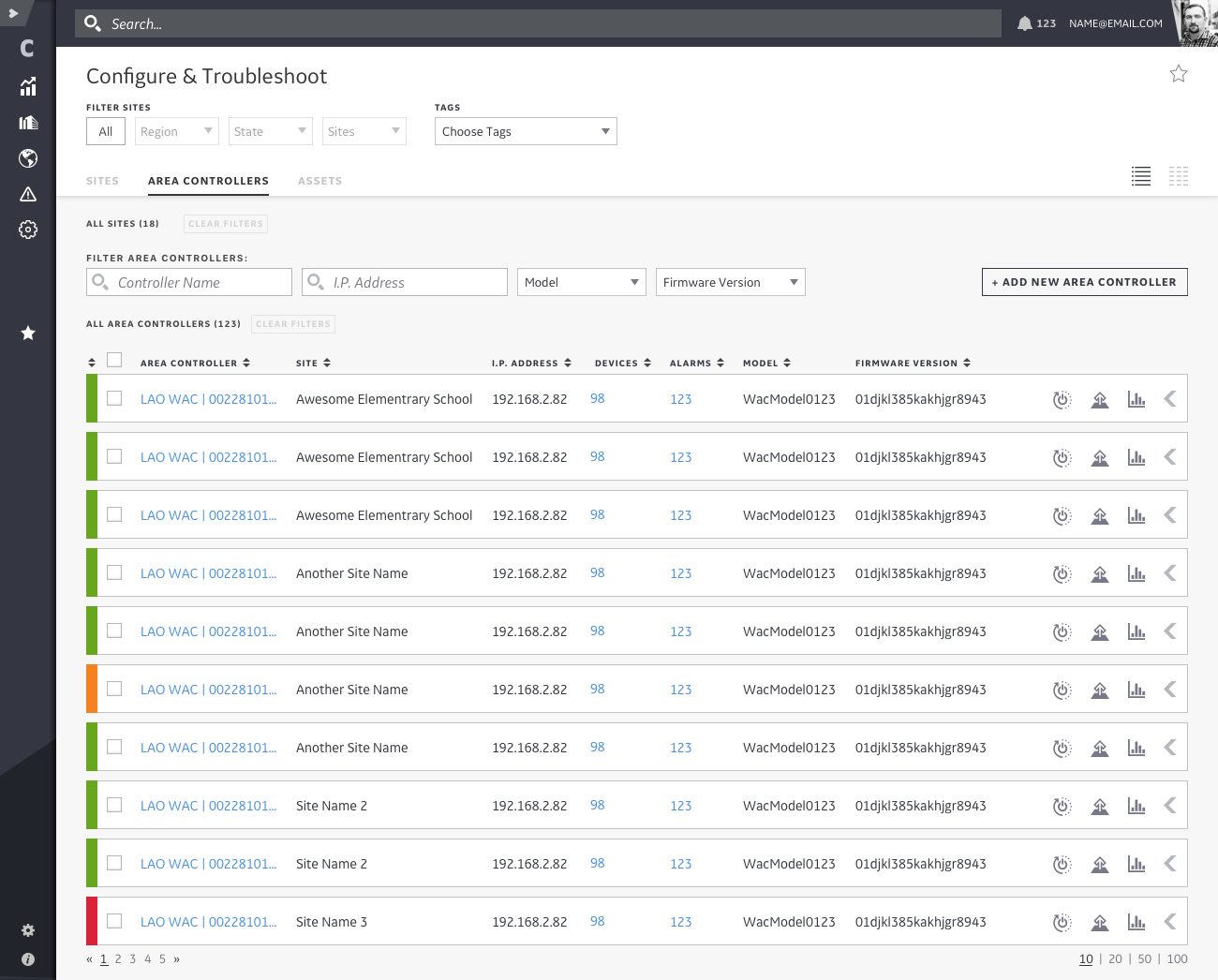
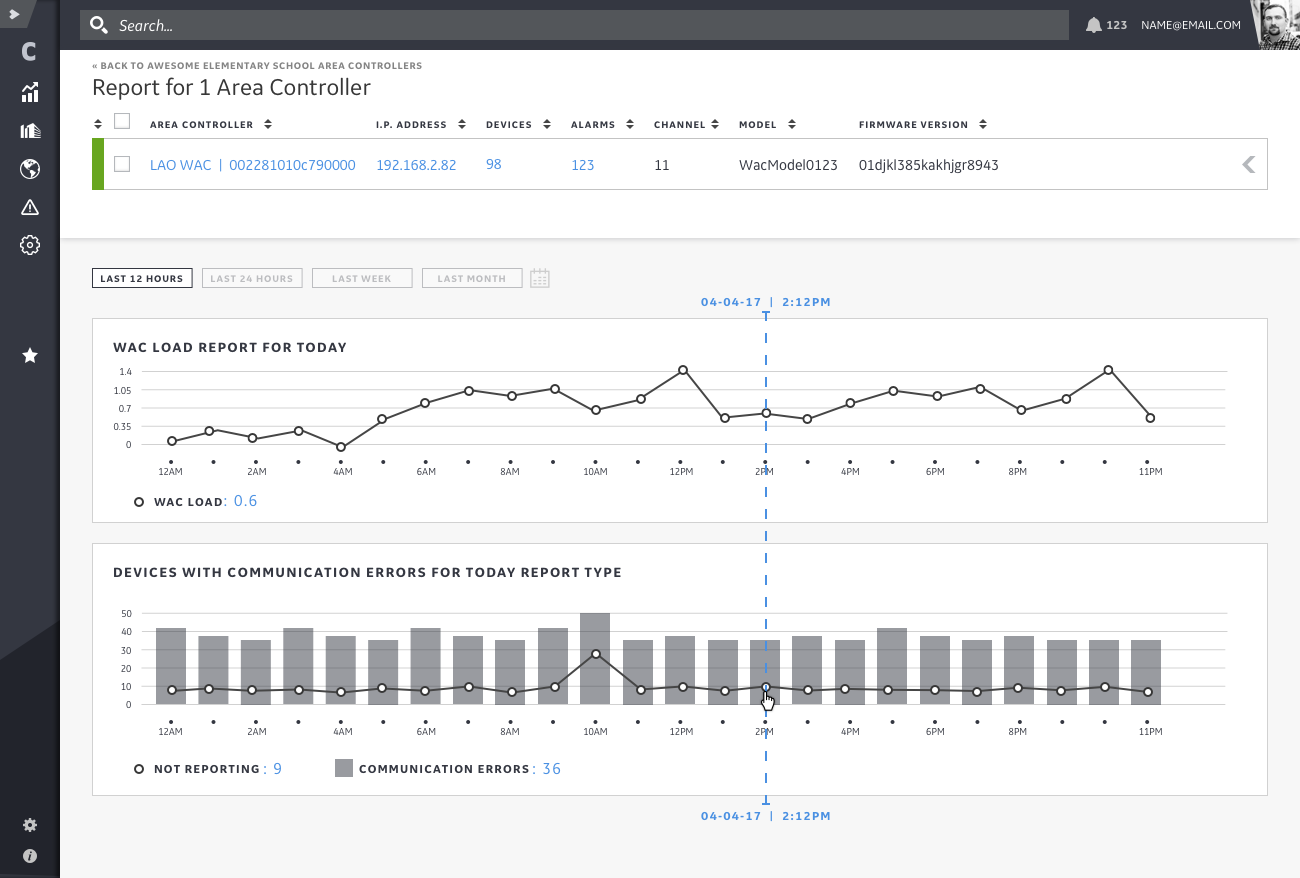
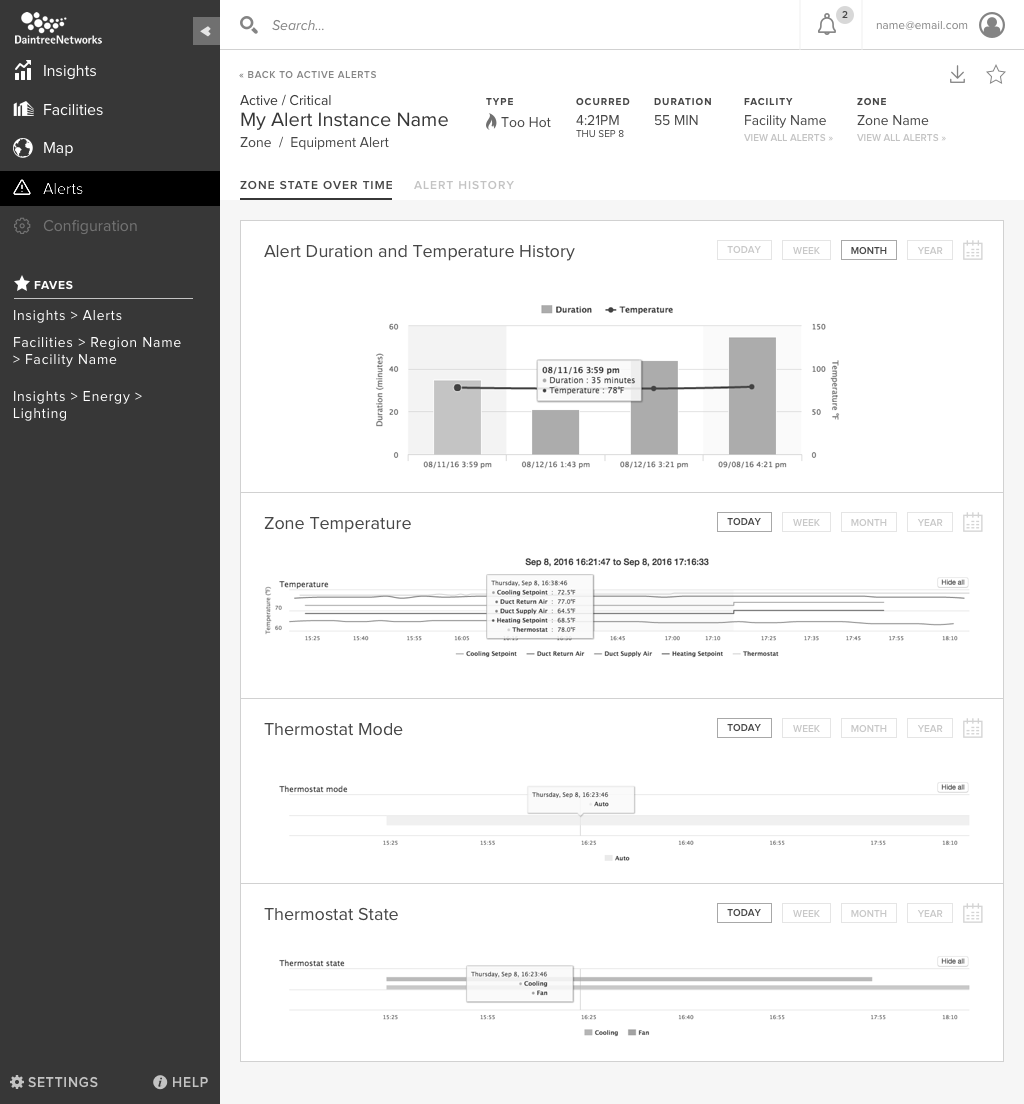
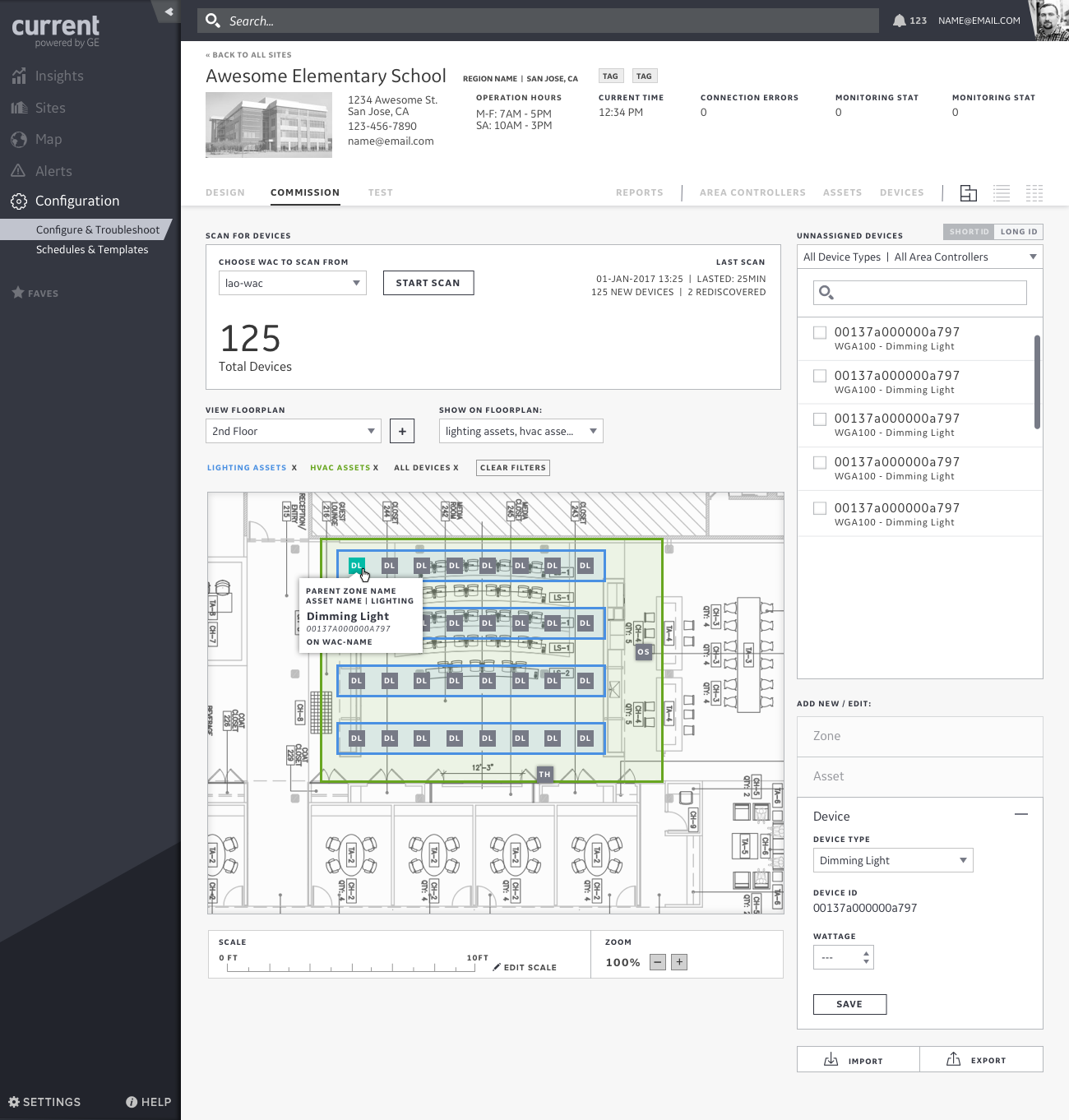
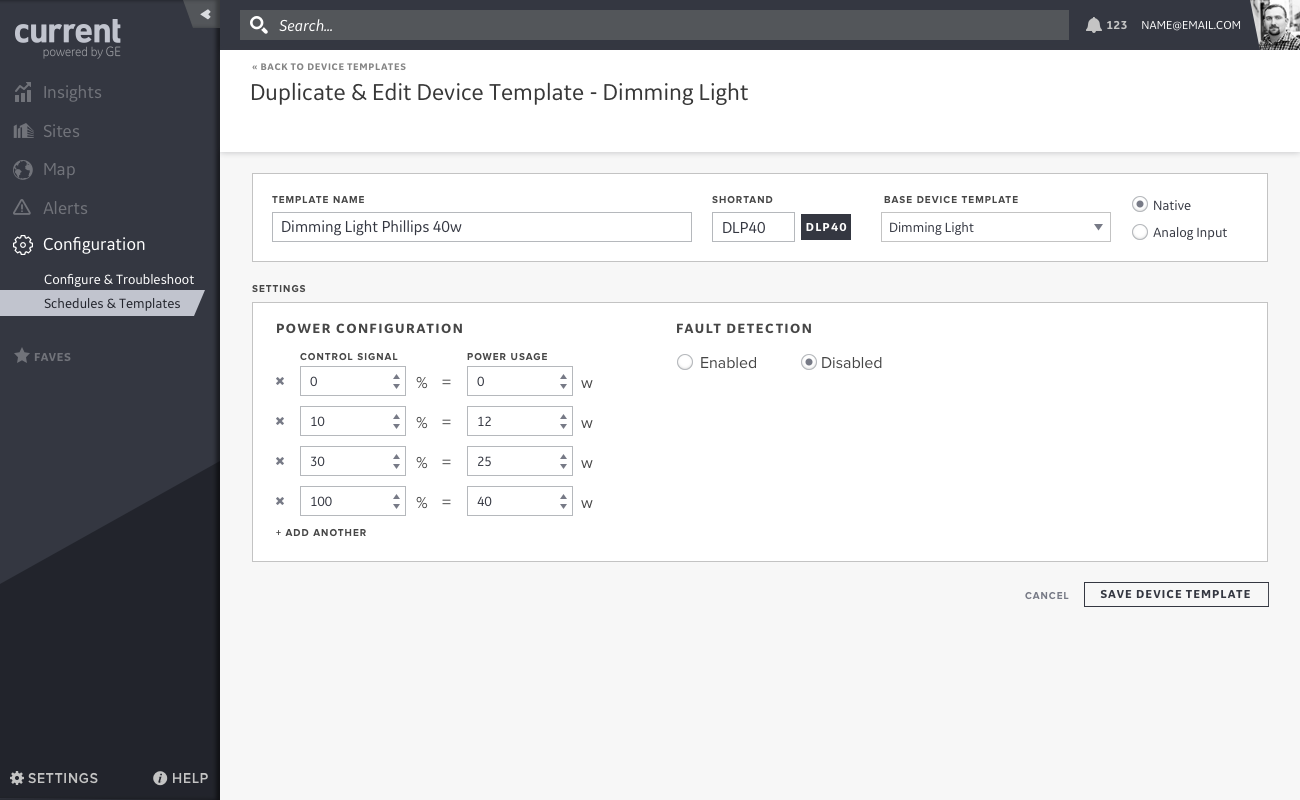
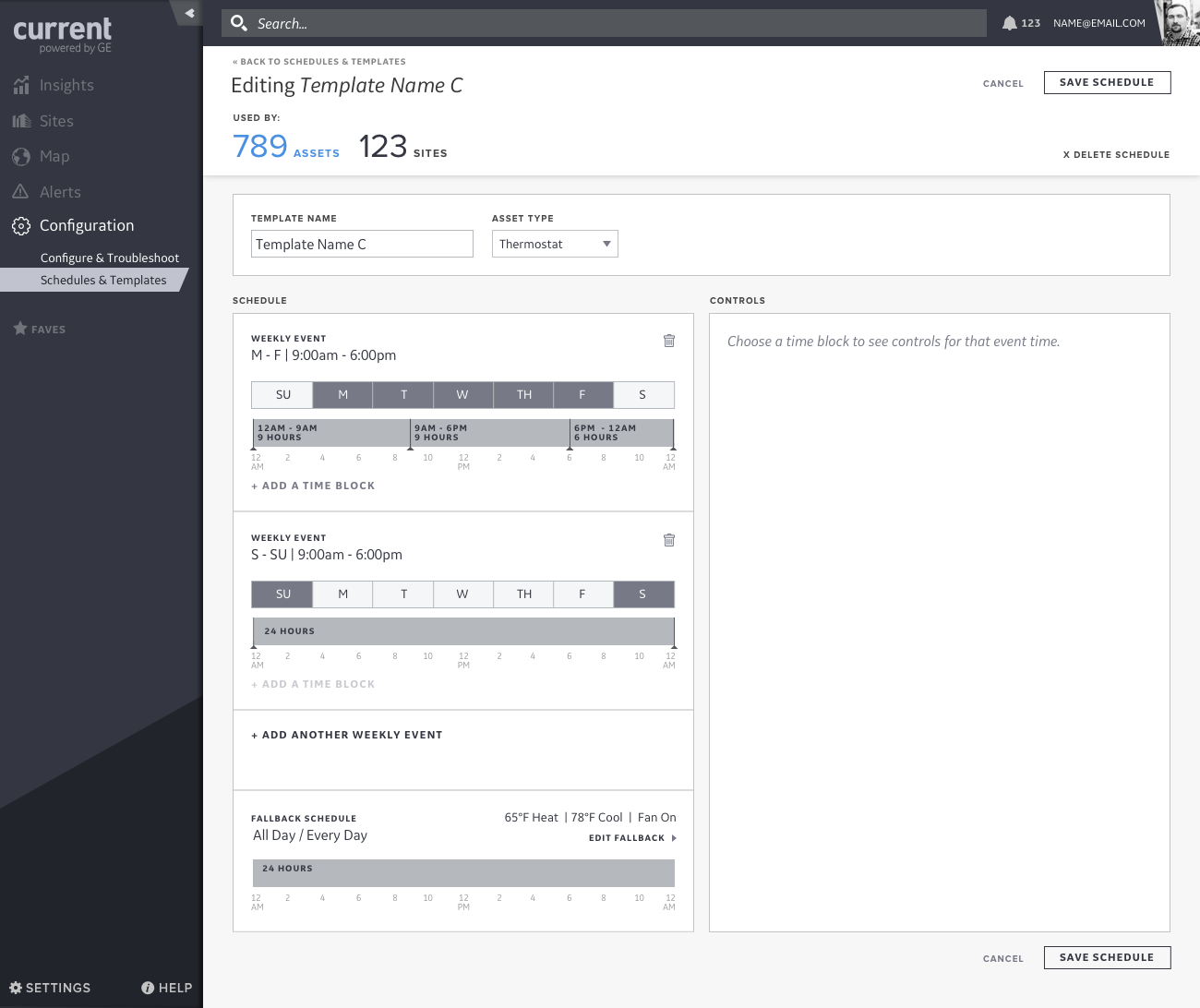
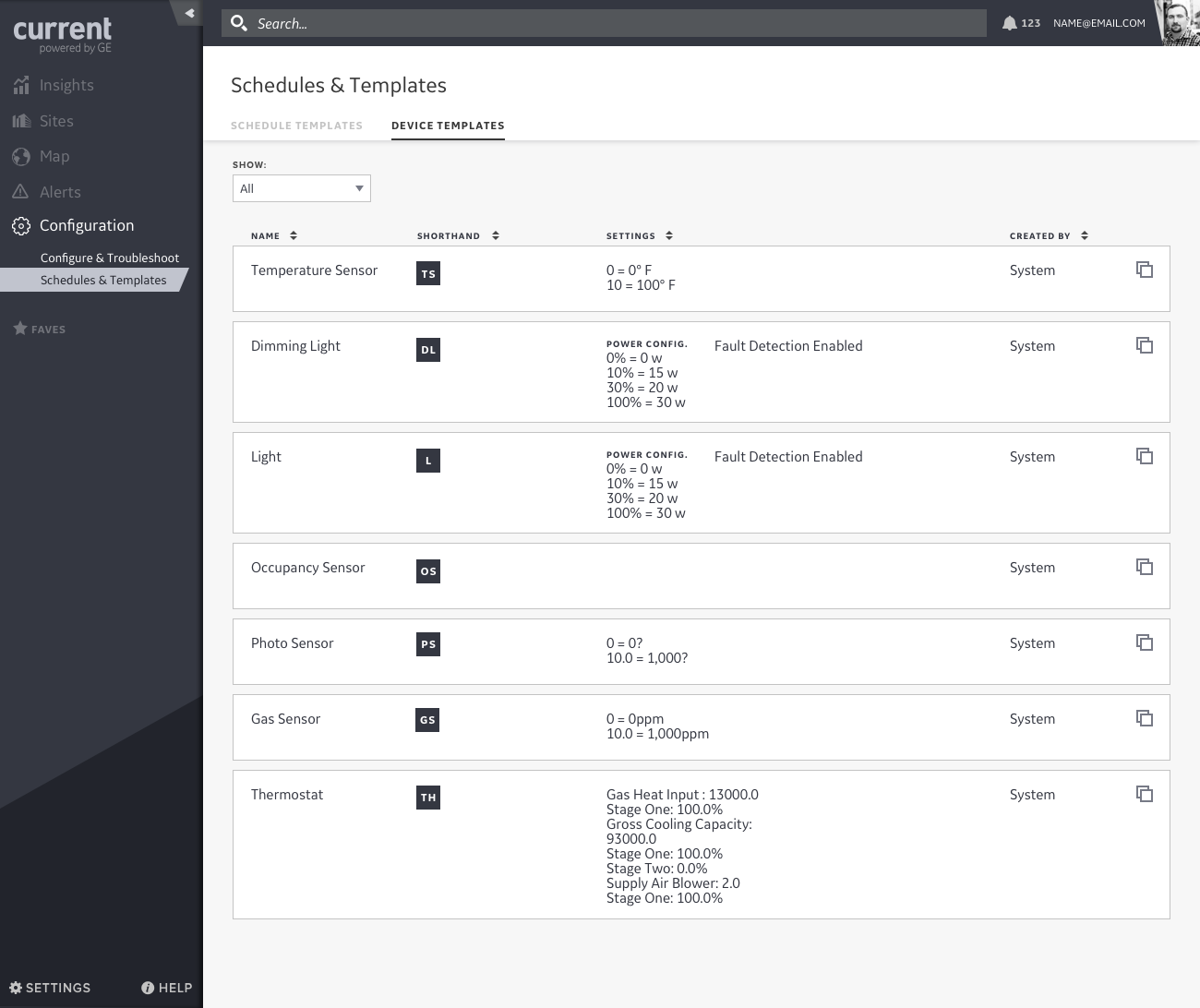
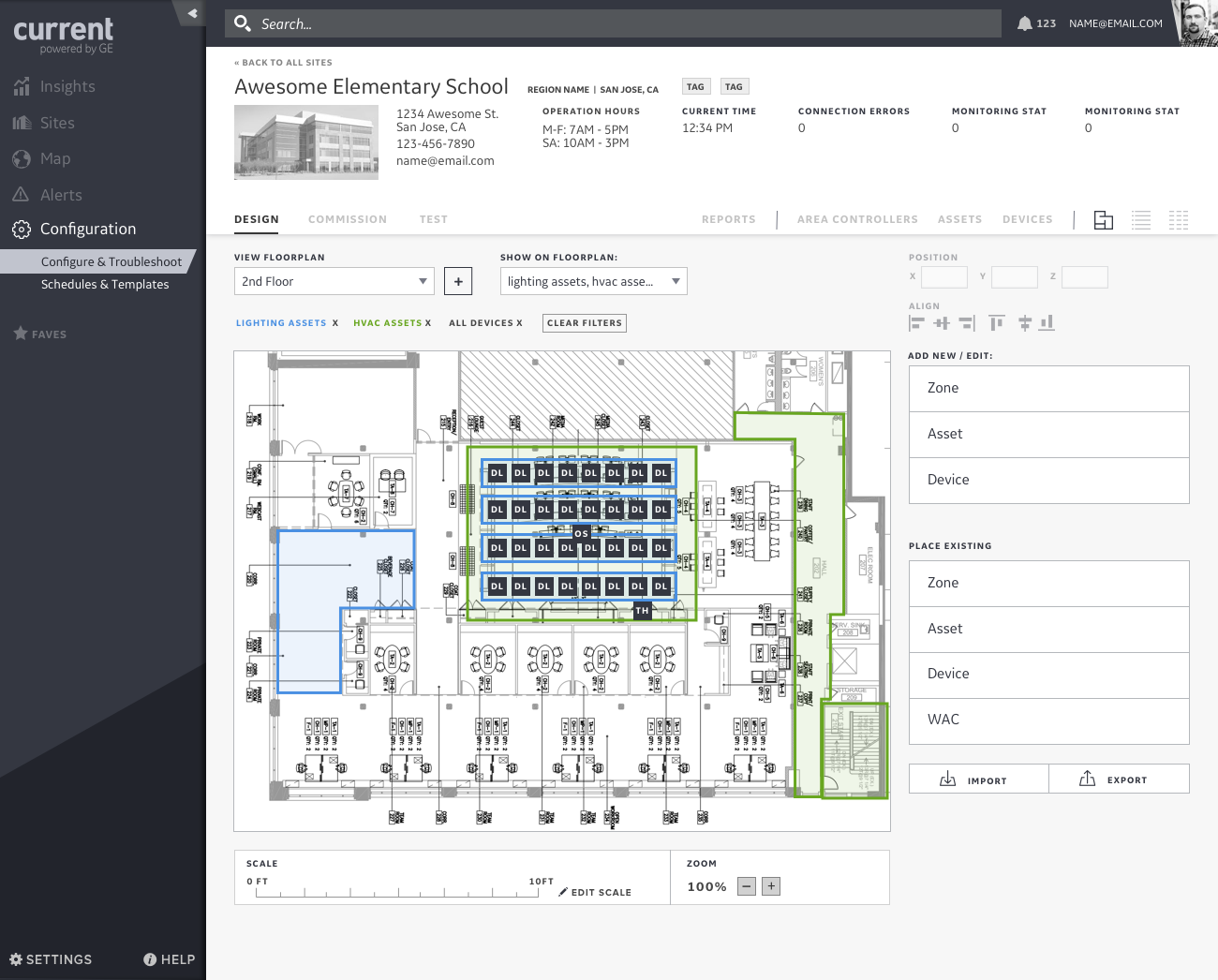
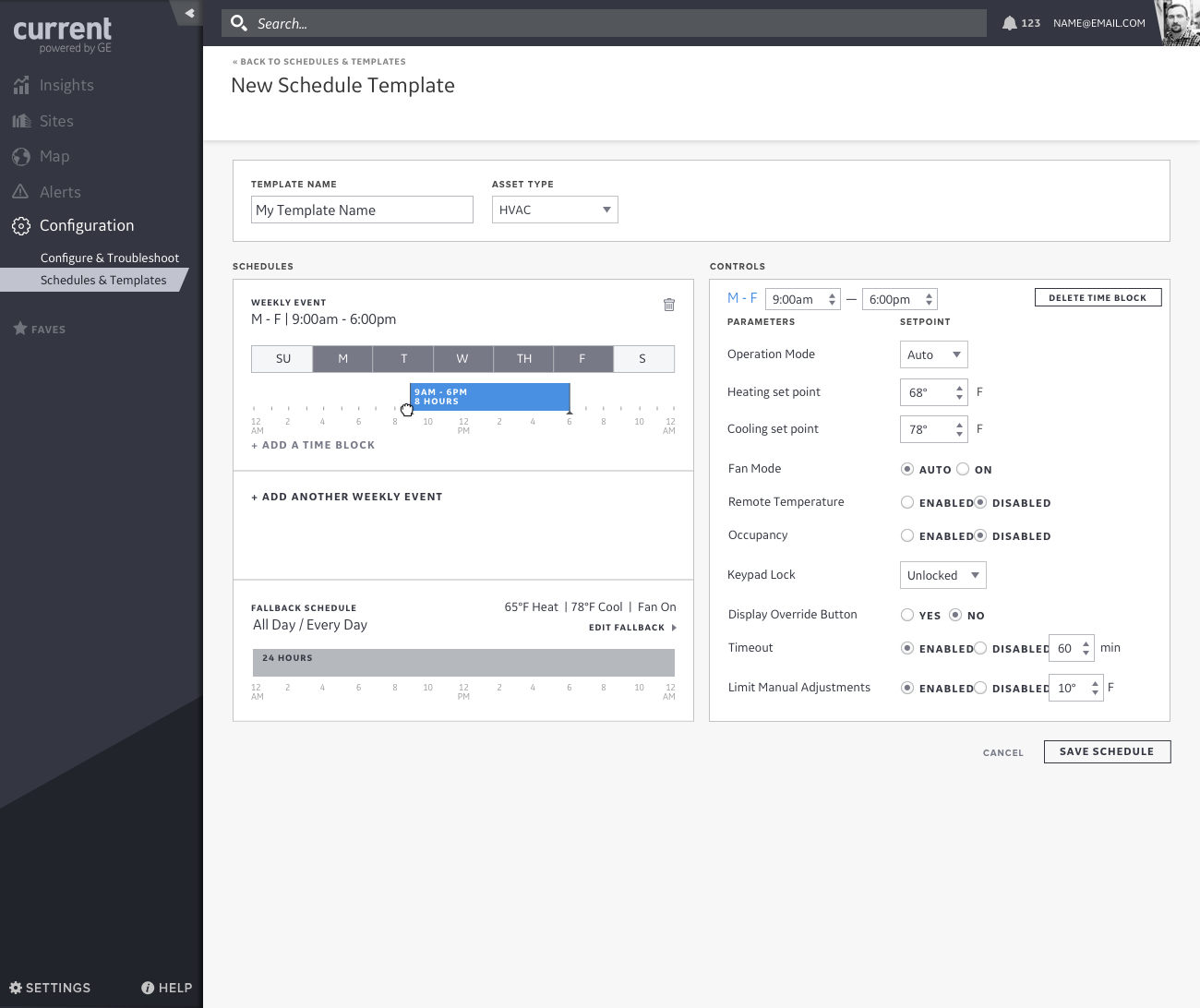
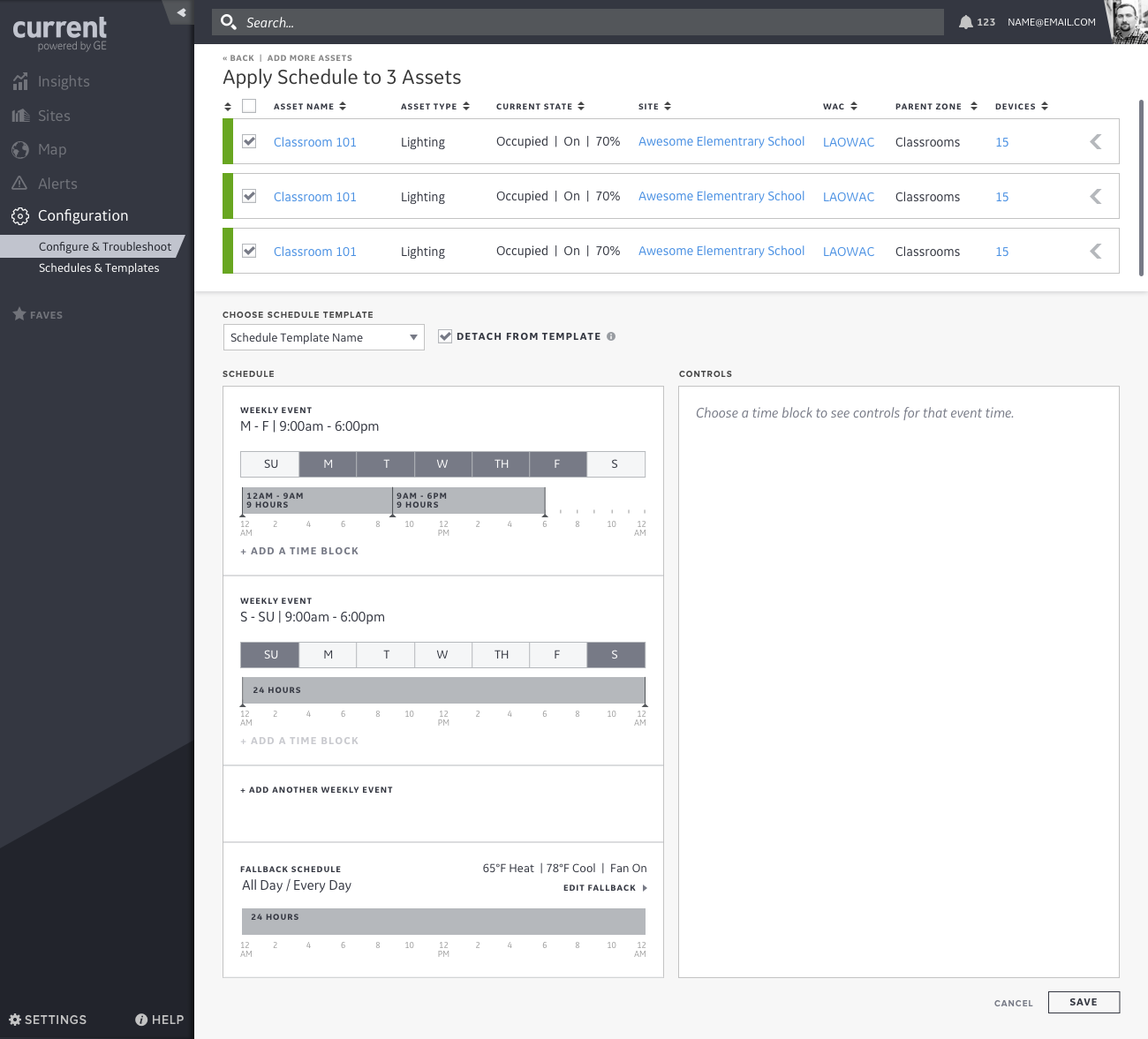
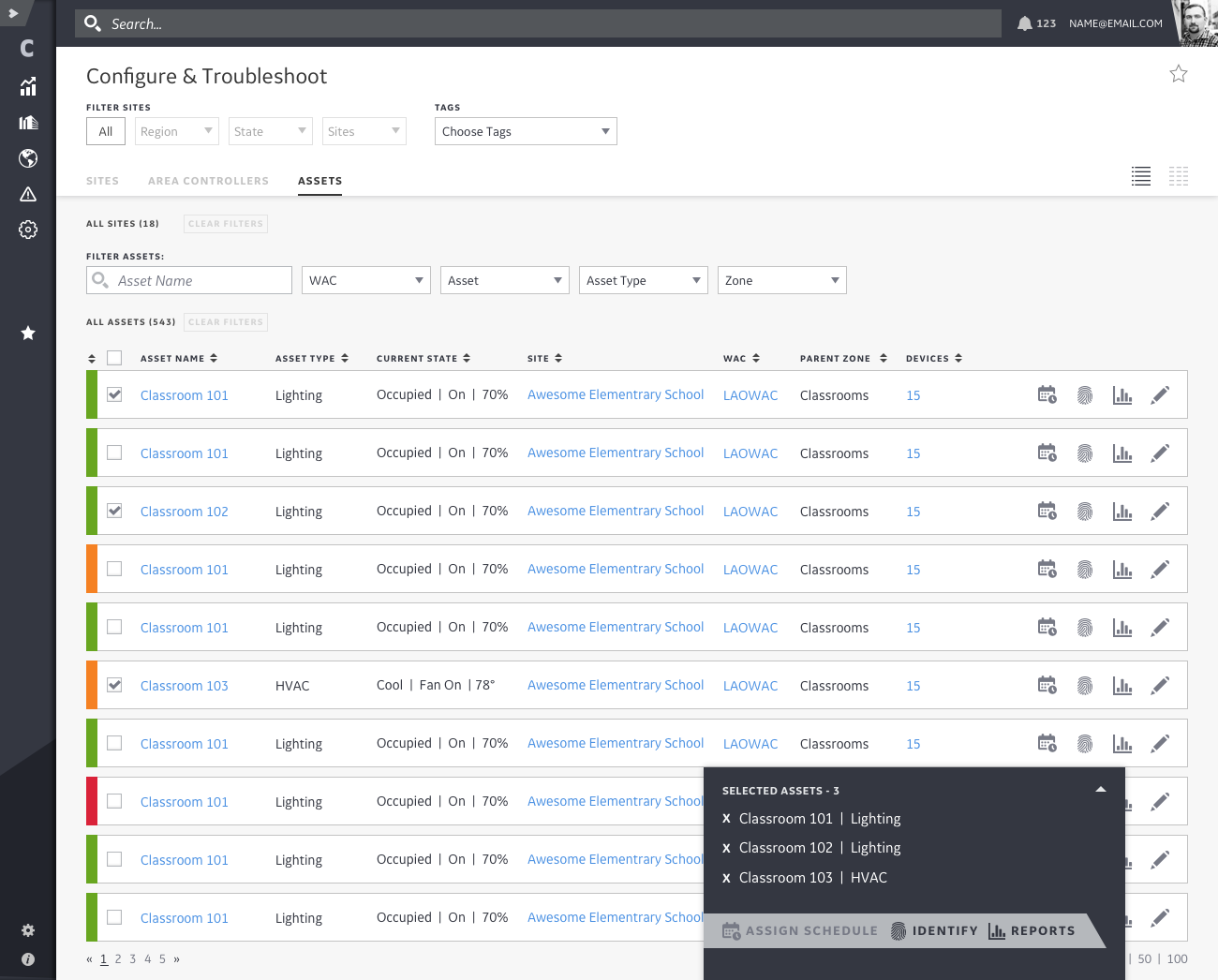
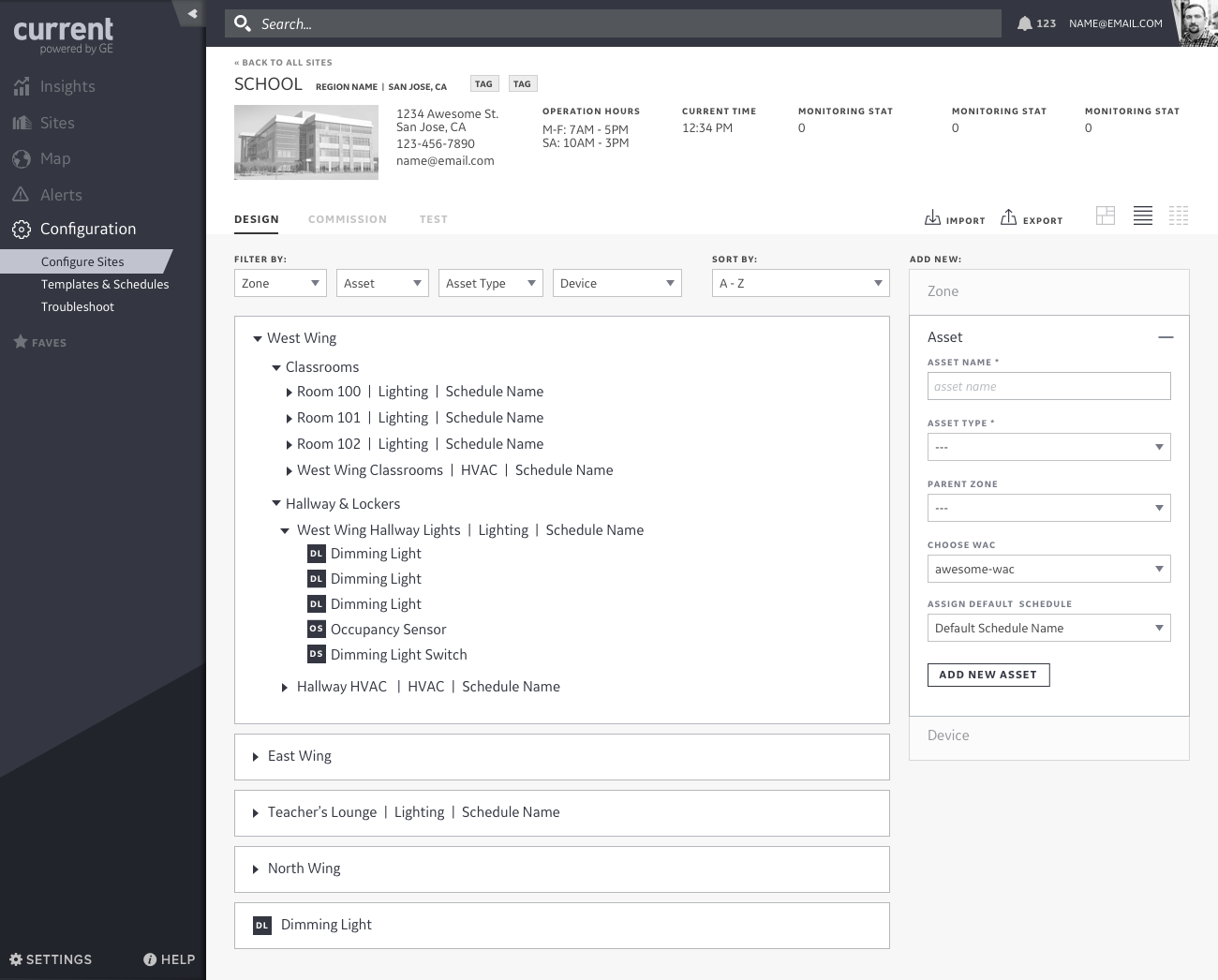
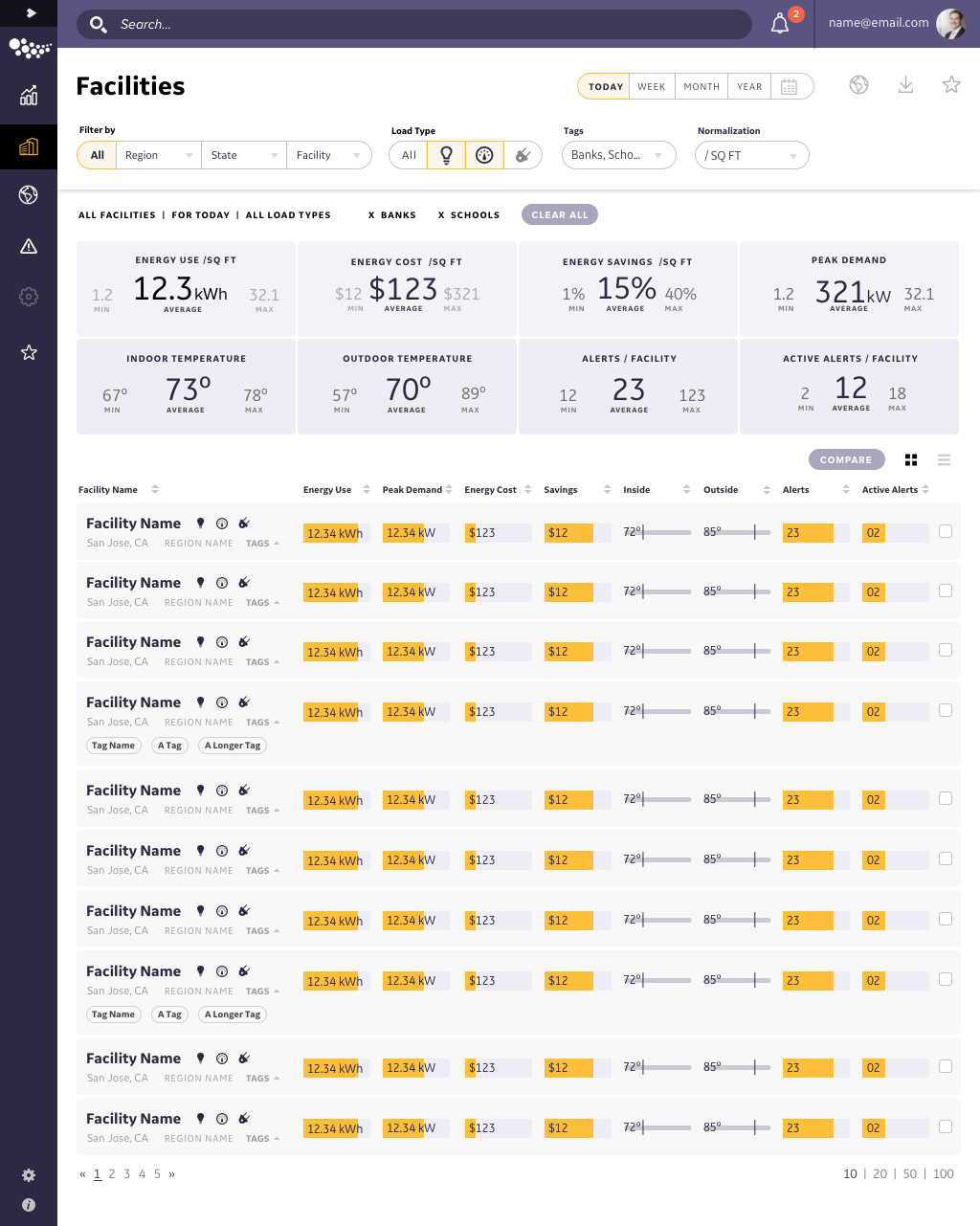
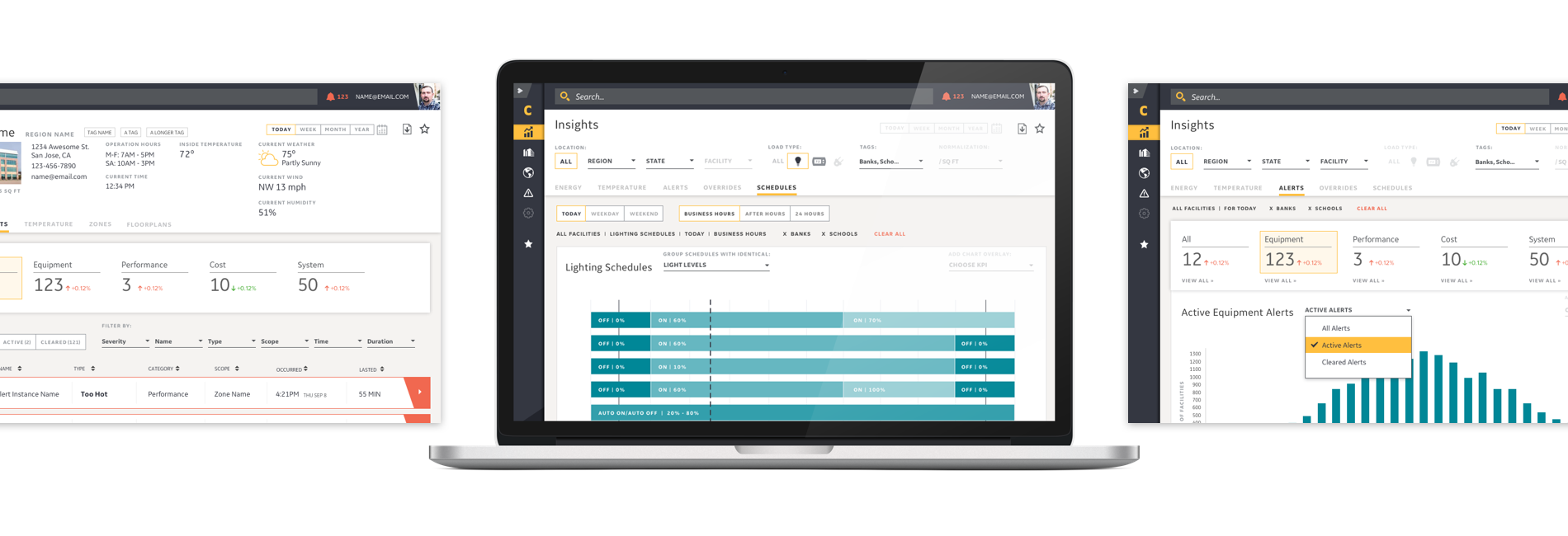
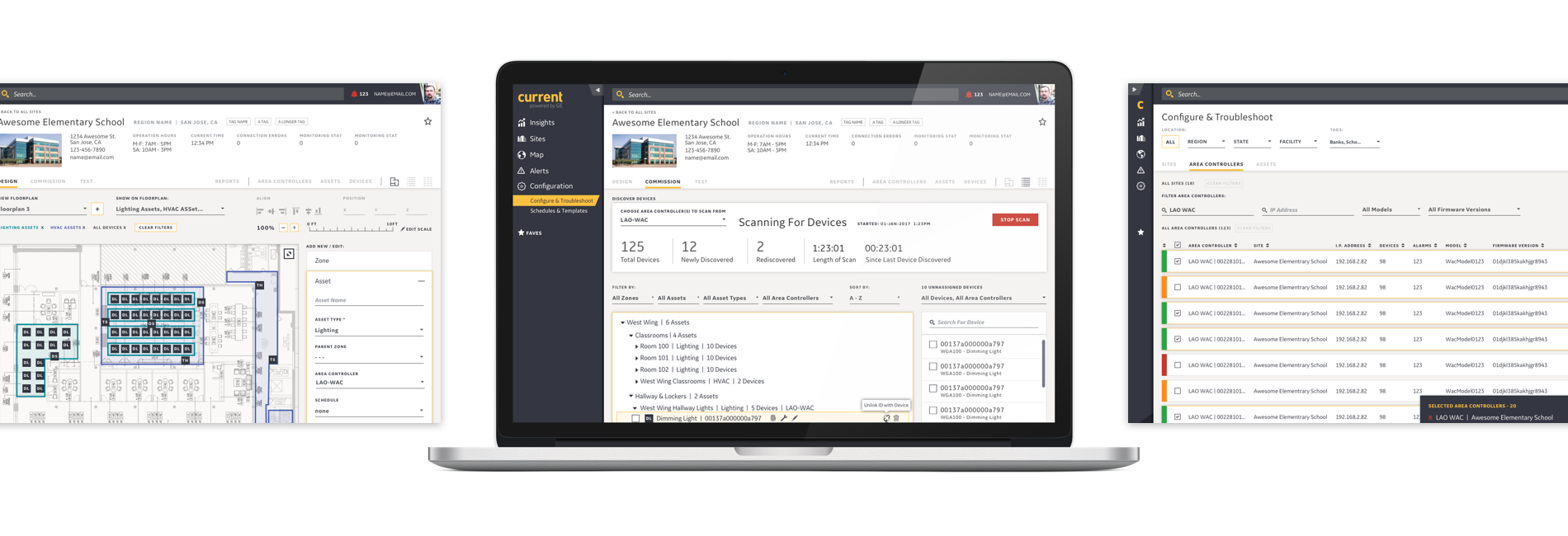
Fleshing out the hi-fi designs
After I helped our stakeholders choose a visual direction, I created a larger group of hi-fi designs showing this visual direction in use.


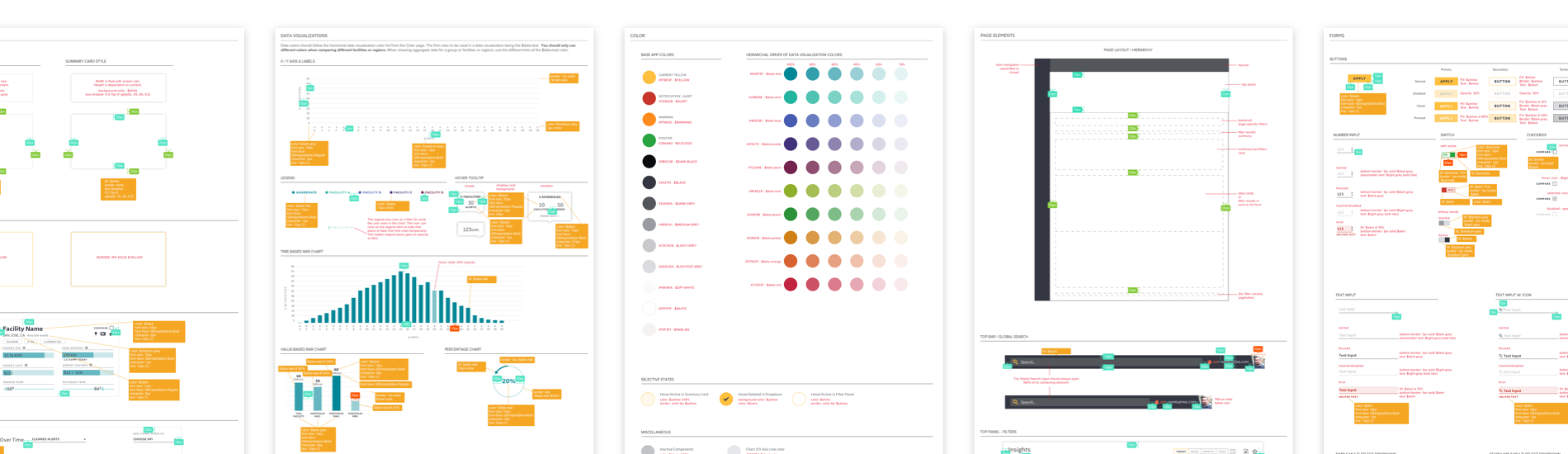
As the last piece in our project, I created an in-depth style guide for the client team to use when building out their new app experience.

Outcomes & Retrospect
This project spanned 12 weeks with frequent checkins with the stakeholders (twice a week, every week). Since this was work done while at a consulting agency, the proejct ended for me when I handed all final wireframes, hifi designs, and style guides over to the clients.
They were able to utilize the work to flesh out other parts of the app design and build out the new app.
We later heard from the clients they were recieving positive feedback from their customers and saw an uptick in MAU for their core commissioning product.
This was one of the first design projects that showed me how much I love making complex, technical software easy to use.
If this had not been in a consulting setting, I would have worked closer with the eningeering team to flesh out the design and provide design QA before launch.
I would have also loved to do more usability testing throughout. We changed the experience from the original app quite a bit and we should have made sure we were not leaving existing customers behind as we did so.